html网页图片如何分页显示
- 行业动态
- 2024-04-05
- 4292
在HTML网页中,可以使用以下方法将图片分页显示:

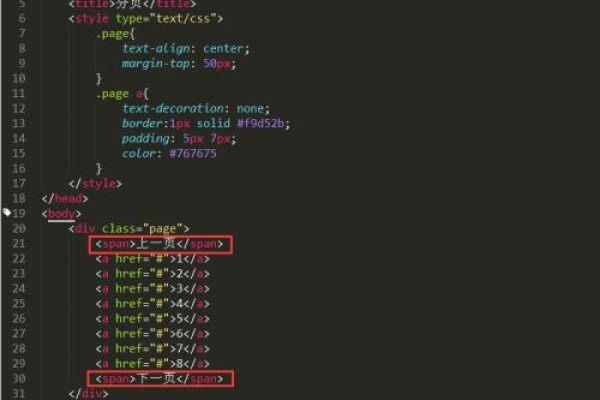
1、使用<img>标签和<a>标签结合实现分页显示:
创建一个包含多个图片的文件夹。
在HTML文件中,使用<div>标签创建一个容器,用于存放分页链接。
使用<a>标签创建链接,每个链接都指向一个不同的图片页面。
在每个链接的href属性中指定对应的图片页面的URL。
在每个链接的target="_blank"属性中指定在新窗口或新标签页中打开链接。
2、使用CSS样式美化分页显示:
使用CSS选择器为分页链接添加样式,如背景颜色、字体大小等。
使用CSS样式控制图片的大小、边距、居中等布局效果。
下面是一个示例代码,演示如何实现图片分页显示:
<!DOCTYPE html>
<html>
<head>
<title>图片分页显示</title>
<style>
/* CSS样式 */
.pagination {
display: flex;
justifycontent: center;
padding: 10px;
}
.pagination a {
backgroundcolor: #f1f1f1;
color: black;
textdecoration: none;
padding: 8px 16px;
border: 1px solid #ddd;
}
.pagination a:hover {
backgroundcolor: #4CAF50;
color: white;
}
.imagecontainer {
margin: 10px;
}
.imagecontainer img {
width: 300px; /* 根据需要调整图片大小 */
margin: 5px; /* 根据需要调整图片边距 */
}
</style>
</head>
<body>
<div >
<!图片列表 >
<a href="image1.jpg" target="_blank"><img src="image1.jpg" alt="Image 1"></a>
<a href="image2.jpg" target="_blank"><img src="image2.jpg" alt="Image 2"></a>
<a href="image3.jpg" target="_blank"><img src="image3.jpg" alt="Image 3"></a>
<!更多图片... >
</div>
<div >
<!分页链接 >
<a href="image1.jpg" target="_blank">1</a>
<a href="image2.jpg" target="_blank">2</a>
<a href="image3.jpg" target="_blank">3</a>
<!更多分页链接... >
</div>
</body>
</html> 在上面的示例代码中,我们创建了一个包含三个图片的容器,并在下方创建了一个分页链接容器,每个图片都有一个对应的分页链接,点击链接将在新窗口或新标签页中打开对应的图片页面,通过CSS样式,我们可以美化分页链接和图片的外观,请根据实际情况修改代码中的图片路径和分页链接数量。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/320637.html