企业级云服务器一般多少钱(企业级云服务器一般多少钱一台)(企业级云服务器价格)
- 行业动态
- 2024-02-23
- 8
企业级云服务器价格因配置、服务商和购买时长等因素而异,一般从几千元到数万元不等。
企业级云服务器一般多少钱一台?
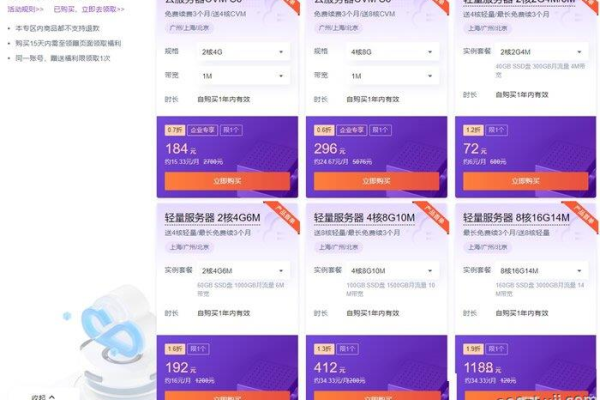
在当前的云计算市场中,企业级云服务器的价格因供应商、配置、服务等因素而异,企业级云服务器的价格范围较大,从几千元到几十万元不等,下面我们来详细了解一下企业级云服务器的价格因素。
1、供应商
不同的云服务器供应商会有不同的价格策略,一些知名的云服务提供商,如阿里云、腾讯云、华为云等,通常会提供较为优惠的价格,还有一些小型的云服务提供商,他们可能会提供更具竞争力的价格,在选择云服务器时,需要根据自己的需求和预算来选择合适的供应商。
2、配置
企业级云服务器的配置对价格有很大影响,配置越高,价格自然也就越高,企业级云服务器的主要配置包括CPU、内存、硬盘、带宽等,企业级云服务器的CPU至少为4核,内存至少为8GB,硬盘至少为500GB SSD,带宽则根据实际需求而定,对于企业级应用,建议选择至少1Gbps的带宽。
3、服务

除了硬件配置外,企业级云服务器的服务也会影响价格,一些云服务提供商会提供额外的服务,如安全防护、数据备份、负载均衡等,这些服务会增加企业的成本,但也有助于提高企业的业务稳定性和安全性,在选择企业级云服务器时,需要根据自己的需求来选择合适的服务。
4、购买时长
企业级云服务器的购买时长也会影响价格,购买时长越长,单价越低,这是因为云服务提供商可以通过长期合同来降低单位成本,在选择企业级云服务器时,可以考虑购买较长时长的合同,以获得更优惠的价格。
5、其他因素
除了以上提到的因素外,还有一些其他因素会影响企业级云服务器的价格,如地域、流量包、实例类型等,这些因素需要根据企业的实际需求来考虑。

企业级云服务器的价格因供应商、配置、服务等因素而异,在选择企业级云服务器时,需要根据自己的需求和预算来选择合适的供应商、配置和服务。
相关问题与解答:
1、Q:企业级云服务器和普通云服务器有什么区别?
A:企业级云服务器主要针对大型企业和高并发应用,具有更高的性能、稳定性和安全性,而普通云服务器则更适合中小企业和个人用户。
2、Q:如何选择合适的企业级云服务器供应商?

A:可以从以下几个方面来选择合适的企业级云服务器供应商:品牌知名度、服务质量、价格、技术支持等。
3、Q:企业级云服务器的配置应该如何选择?
A:企业级云服务器的配置应根据企业的实际需求来选择,CPU至少为4核,内存至少为8GB,硬盘至少为500GB SSD,带宽则根据实际需求而定。
4、Q:企业级云服务器的购买时长应该如何选择?
A:企业级云服务器的购买时长应根据企业的实际需求和预算来选择,购买时长越长,单价越低。