上一篇
html如何播放flash视频教程
- 行业动态
- 2024-04-05
- 4516
HTML 本身并不支持播放 Flash 视频,因为 Flash 技术已经被 HTML5 所取代,如果你仍然需要在 HTML 页面上播放 Flash 视频,你可以使用以下方法:

1、使用 <object> 标签嵌入 Flash 视频播放器
2、使用 <embed> 标签嵌入 Flash 视频播放器
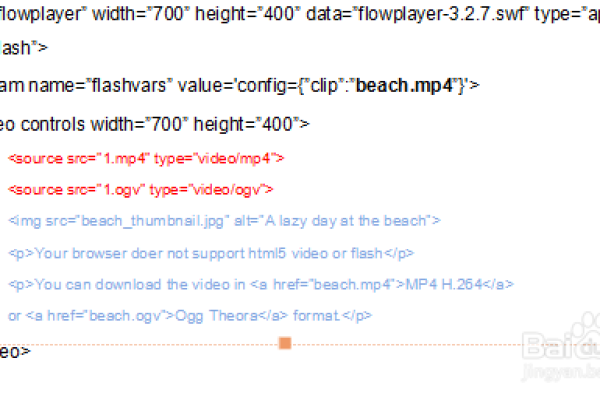
3、使用第三方插件,如 Flowplayer 或 JW Player
下面是一个使用 <object> 标签嵌入 Flash 视频播放器的示例:
<!DOCTYPE html>
<html>
<head>
<title>Flash Video Tutorial</title>
</head>
<body>
<h1>HTML如何播放Flash视频教程</h1>
<p>在HTML中播放Flash视频,可以使用以下方法:</p>
<h2>方法一:使用<object>标签嵌入Flash视频播放器</h2>
<table border="1">
<tr>
<td>步骤1:在HTML文件中添加以下代码</td>
<td><object width="420" height="345" type="application/xshockwaveflash" data="your_video.swf"></object></td>
</tr>
<tr>
<td>步骤2:替换 "your_video.swf" 为你的Flash视频文件名</td>
<td><object width="420" height="345" type="application/xshockwaveflash" data="your_video.swf"></object></td>
</tr>
<tr>
<td>步骤3:保存HTML文件并在浏览器中打开它</td>
<td><object width="420" height="345" type="application/xshockwaveflash" data="your_video.swf"></object></td>
</tr>
</table>
<h2>方法二:使用<embed>标签嵌入Flash视频播放器</h2>
<table border="1">
<tr>
<td>步骤1:在HTML文件中添加以下代码</td>
<td><embed src="your_video.swf" width="420" height="345" type="application/xshockwaveflash"></td>
</tr>
<tr>
<td>步骤2:替换 "your_video.swf" 为你的Flash视频文件名</td>
<td><embed src="your_video.swf" width="420" height="345" type="application/xshockwaveflash"></td>
</tr>
<tr>
<td>步骤3:保存HTML文件并在浏览器中打开它</td>
<td><embed src="your_video.swf" width="420" height="345" type="application/xshockwaveflash"></td>
</tr>
</table>
<br />
<p><strong>注意:</strong>由于Flash技术的逐渐过时,建议使用HTML5视频播放器来替代Flash播放器。</div>
</body>
</html>
请将上述代码复制到一个 HTML 文件中,并将 "your_video.swf" 替换为你的实际 Flash 视频文件名,然后在浏览器中打开该 HTML 文件,你应该能看到 Flash 视频正常播放。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320483.html