如何在家中搭建自己的云服务器?
- 行业动态
- 2024-08-27
- 3233
家庭云服务器搭建方法
准备阶段
在开始搭建家庭云服务器之前,需要准备一些硬件和软件资源。
硬件需求:
一台性能稳定的电脑或专用服务器
足够的硬盘空间用于数据存储
网络连接设备(路由器、网线等)
软件需求:
操作系统(如Ubuntu Server、Windows Server等)
云服务软件(如Nextcloud、Owncloud、Seafile等)
安全软件(防火墙、杀毒软件等)
安装操作系统
1、下载所选操作系统的ISO文件。
2、制作一个可启动的USB驱动器或光盘。
3、将启动盘插入服务器,并设置BIOS从该启动盘启动。

4、按照屏幕指示完成操作系统的安装过程。
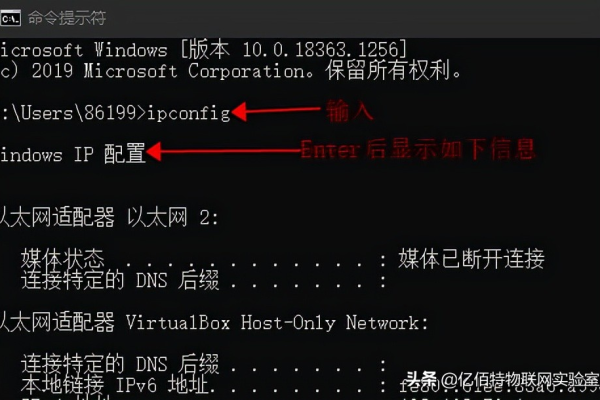
配置网络
设定固定IP地址或者使用DHCP。
配置防火墙规则,允许SSH远程访问(通常为端口22)。
如果需要外网访问,设置端口转发和动态DNS。
安装云服务软件
以Nextcloud为例:
1、更新系统包:
“`
sudo apt update && sudo apt upgrade

“`
2、安装Nextcloud:
“`
sudo apt install nextcloud
“`
3、访问服务器IP地址的Nextcloud页面进行配置。
安全设置
定期更新系统和应用软件来修复安全破绽。
使用强密码策略和两步验证增加安全性。
定期备份数据,以防数据丢失。

优化和维护
根据使用情况调整服务器配置。
监控服务器的性能和磁盘空间。
定期检查日志文件,排查潜在问题。
相关问题与解答
Q1: 家庭云服务器是否可以用来托管网站?
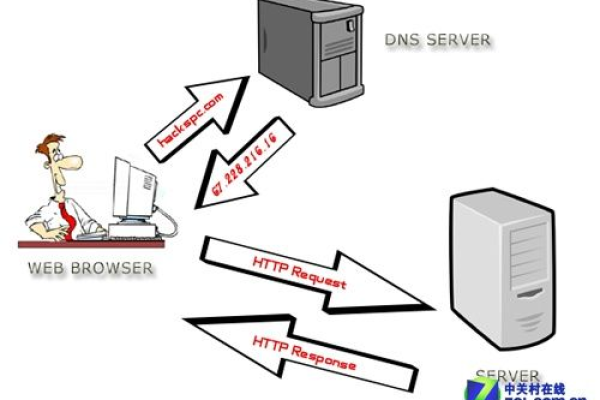
A1: 是的,家庭云服务器完全可以用于托管网站,你需要安装Web服务器软件(如Apache或Nginx),配置DNS,以及设置相应的网站内容和管理,确保你的网络带宽和服务器性能能够满足网站访问的需求。
Q2: 我的数据在家庭云服务器上是否安全?
A2: 家庭云服务器的安全性取决于你采取的安全措施,建议使用强密码、定期更新软件、配置防火墙规则、启用两步验证等措施来保护你的数据,定期备份数据至其他位置可以在硬件故障时恢复数据,不过,相比于商业云服务,家庭服务器可能缺乏专业的安全团队和先进的安全设施,因此要格外注意安全维护。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/32039.html