CDN和CNAME是什么?它们之间有什么区别?
- 行业动态
- 2024-11-22
- 4792
CDN(内容分发网络)和CNAME记录是现代互联网架构中两个重要的概念,它们在提高网站访问速度、增强用户体验以及简化域名管理方面发挥着关键作用,本文将深入探讨这两个概念,并分析它们之间的关系。
一、CDN基础知识
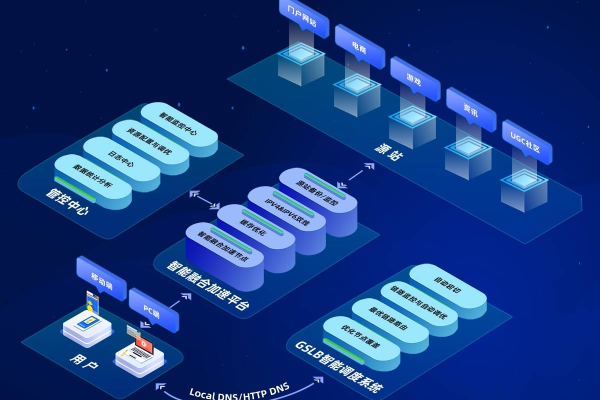
CDN是一种构建在现有互联网基础上的智能虚拟网络,通过在世界各地部署物理实体节点服务器,提供内容给用户就近访问,其核心目标是缩短用户查看内容的访问延迟,解决网络带宽小、用户访问量大、网点分布不均匀等问题,从而提高用户访问网站的响应速度,增强网站的可用性。
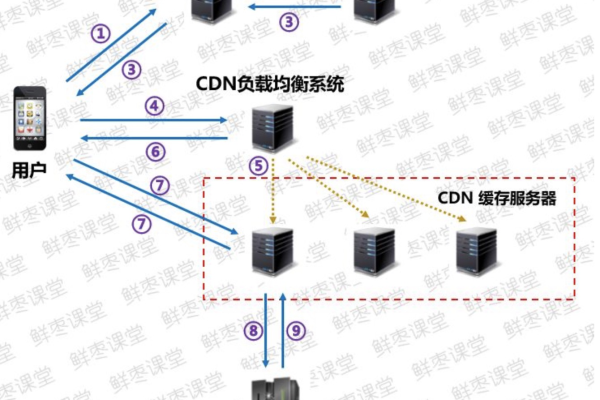
CDN的工作原理:
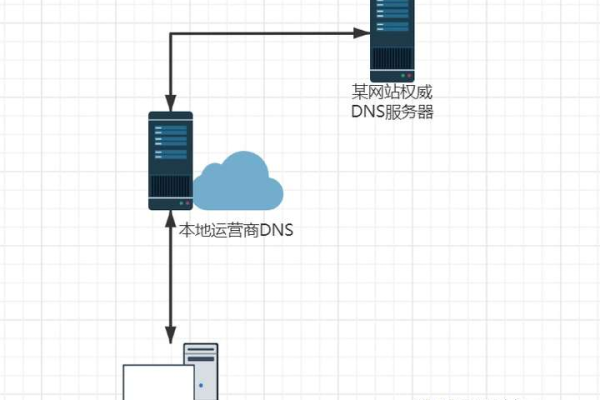
1、浏览器发起HTTP请求:用户在浏览器中输入网址,浏览器向本地DNS服务器发起域名解析请求。
2、本地DNS服务器查询:如果本地DNS服务器没有缓存该域名的解析记录,它会向域名授权DNS服务器查询。
3、CNAME记录重定向:域名授权DNS服务器返回该域名的CNAME记录,将域名重定向到CDN服务的特定域名。
4、查找最佳CDN节点:本地DNS服务器根据CDN的策略,查找到最佳的CDN节点IP地址,并返回给浏览器。
5、浏览器访问CDN节点:浏览器得到CDN节点的IP地址后,向该IP地址发出请求。

6、CDN节点处理请求:CDN节点检查本地缓存是否有请求的资源,如果有,则直接返回;如果没有,则向源站拉取资源,缓存到本地后再返回给用户。
二、CNAME记录详解
CNAME记录是DNS(域名系统)中的别名记录,用于将一个域名映射到另一个域名,它允许用户通过不同的域名访问相同的内容,而无需更改DNS记录。
CNAME记录的特点:
灵活性:当源站的IP地址发生变化时,只需更新CNAME记录指向的主域名的A记录即可,所有子域都会自动更新,无需逐一修改。
易于管理:对于拥有多个子域的网站,使用CNAME记录可以大大简化域名管理,提高维护效率。
负载均衡:CDN服务提供商利用CNAME记录实现全局负载均衡,将用户请求导向最近的CDN节点,降低延迟。
三、CDN与CNAME的关系
在CDN场景下,CNAME记录通常用于将加速域名映射到源站地址,通过配置CNAME记录,用户访问加速域名时将被重定向到源站地址,从而实现内容的加速访问,这种配置方式具有以下优点:
提高访问速度:CDN节点遍布全球,用户访问时会被导向最近的节点,从而减少访问延迟。

隐藏真实IP:使用CNAME记录可以隐藏源站的真实IP地址,降低被攻击的风险。
简化维护:当源站IP地址发生变化时,只需更新CNAME记录指向的主域名的A记录即可,无需修改加速域名的配置。
四、实际应用案例
假设某公司有一个主域名www.example.com,并希望通过CDN服务加速其网站访问,该公司可以执行以下步骤:
注册CDN服务:选择一家可靠的CDN服务提供商,如阿里云、腾讯云等。
配置CNAME记录:在域名注册商处,为www.example.com添加一条CNAME记录,指向CDN服务提供商提供的加速域名(如cdn.example.com)。
设置源站地址:在CDN控制台中,将源站地址设置为www.example.com的实际IP地址或域名。
测试与验证:配置完成后,进行测试以确保加速效果符合预期。
CDN和CNAME记录是现代互联网架构中不可或缺的组成部分,通过合理配置和使用这两个工具,企业可以提高网站的访问速度和稳定性,提升用户体验和满意度,随着互联网技术的不断发展和完善,CDN和CNAME记录的应用前景将更加广阔。
到此,以上就是小编对于“cdn和cname”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/32019.html