广电网络如何连接路由器上网
- 行业动态
- 2024-02-25
- 6
广电网络连接路由器需将光猫输出接口通过网线接入路由器WAN口,然后登录路由器管理页面设置网络参数,确保设备正确获取IP地址后即可上网。
广电网络,即广播电视网络,通常指的是用于传输电视信号的有线电视网络,随着技术的发展,现代的广电网络往往也提供宽带互联网接入服务,连接路由器到广电网络并设置好网络参数,可以让用户在家中享受无线网络带来的便利,以下是详细的技术介绍:
准备工作
在开始之前,请确保您已经拥有以下几样东西:
1、一台无线路由器。
2、一根或多根适合长度的以太网线(RJ45)。
3、广电网络提供的宽带账号和密码。
连接步骤
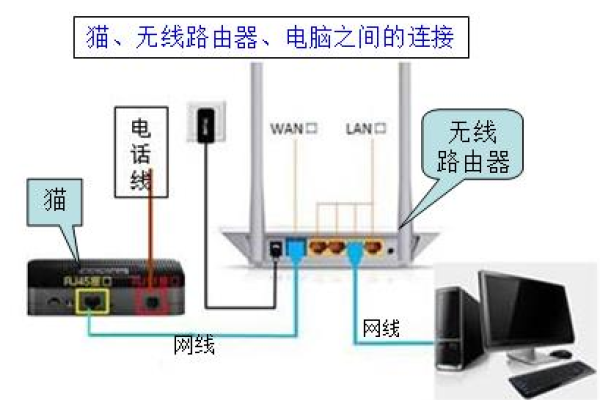
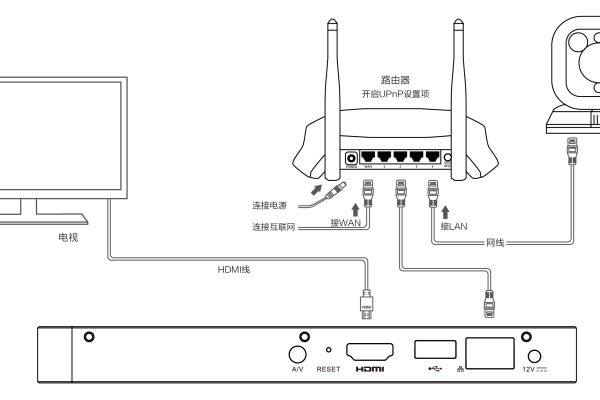
步骤一:物理连接
1、将一端的以太网线插入广电网络调制解调器(通常称为光猫)的LAN口。
2、将另一端插入无线路由器的WAN/Internet口。
步骤二:配置无线路由器

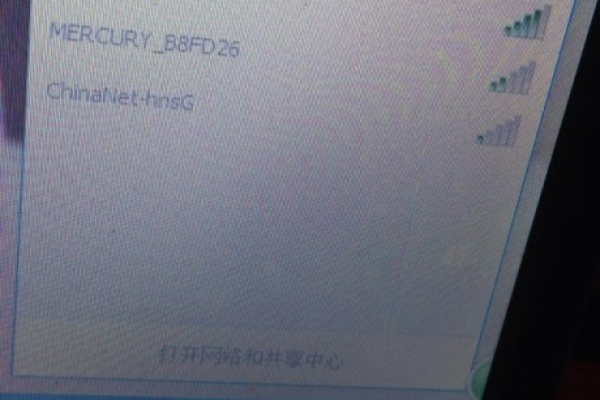
1、打开电脑或手机,搜索无线信号,并连接到您的无线路由器(SSID和密码通常在路由器背面的标签上)。
2、打开浏览器,输入路由器的管理地址(通常是192.168.0.1或192.168.1.1,具体请查看路由器说明书)。
3、输入路由器管理界面的用户名和密码(初始用户名和密码通常是admin/admin)。
4、在路由器管理界面中,找到WAN口或Internet设置部分。
5、输入广电网络提供的宽带账号和密码。
6、保存设置并重启路由器。
步骤三:测试连接
1、确认路由器重启后,尝试用电脑或手机访问互联网,比如打开一个网页或使用网络应用。
2、若能够顺利访问,则表示广电网络已成功连接到路由器。

高级设置
为了提升网络安全性和网络体验,您可以进一步进行以下设置:
1、更改路由器登录密码:为了防止未授权访问,应该更改默认的登录密码。
2、无线网络加密:启用WPA2或更高级别的无线网络加密,并设置一个强密码。
3、网络管理:通过MAC地址过滤、家长控制等功能来管理和保护您的网络。
4、固件更新:定期检查并更新路由器的固件,以确保安全性和稳定性。
相关问题与解答
Q1: 如果我忘记了路由器管理界面的用户名和密码怎么办?
A1: 通常路由器背后有一个重置按钮,长按几秒钟可以将路由器恢复到出厂设置,用户名和密码会重置为默认值。

Q2: 为什么输入广电网络账号和密码后无法连接到互联网?
A2: 请确认账号和密码是否正确,注意大小写,如果无误,可能是网络故障,需要联系广电网络服务提供商。
Q3: 我应该如何提高无线网络的安全性?
A3: 除了设置一个复杂的无线网络密码外,建议隐藏SSID广播,关闭WPS功能,并且定期更换密码。
Q4: 如果我想扩大无线网络的覆盖范围应该怎么办?
A4: 你可以考虑购买无线信号放大器或者使用多台路由器进行无线桥接。
以上就是关于如何将广电网络连接到路由器的详细技术介绍以及相关问题的解答,希望这些信息对您有所帮助。