租用美国服务器有哪些要注意的事项呢
- 行业动态
- 2024-02-24
- 6
在租用美国服务器时,首先需要明确自身的需求,包括对服务器的地区、网络延迟、带宽、流量、软硬件以及IP等资源配置的需求。应充分了解不同的服务器提供商提供的服务器方案的差异,以便选择最符合自身需求的服务器。HostEase提供的美国服务器有多种型号和配置的方案,价格也会因此有所不同。对于规模较大或对配置要求较高的网站,选择适合的服务器尤为重要。
租用美国服务器有哪些要注意的事项
随着互联网的快速发展,越来越多的企业和个人选择租用美国服务器来搭建网站、应用等,美国服务器具有丰富的带宽资源、稳定的网络环境和高质量的服务等特点,受到了广泛的欢迎,在租用美国服务器时,我们需要注意以下几个方面的问题:
1、选择合适的服务器类型
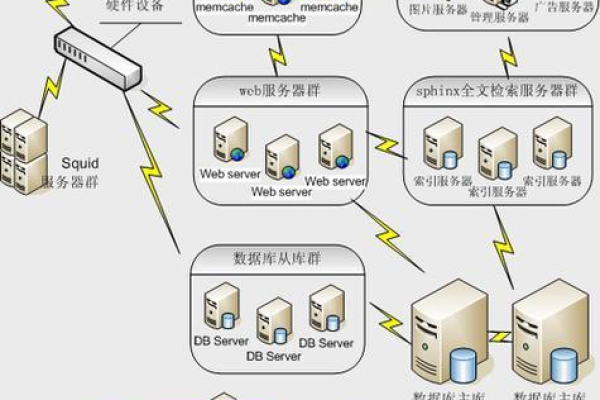
美国服务器有多种类型可供选择,如独立服务器、虚拟专用服务器(VPS)和云服务器等,在租用美国服务器时,我们需要根据自己的需求和预算来选择合适的服务器类型,独立服务器性能强大,适合大型企业和高流量的网站;VPS则适合中小型企业和初创公司;云服务器则提供了弹性扩展和按需付费的优势,适合需要灵活调整资源的网站和应用。
2、选择合适的数据中心
美国有多个数据中心,如洛杉矶、纽约、西雅图等,在选择美国服务器时,我们需要关注数据中心的位置、网络质量、安全性等因素,距离用户较近的数据中心访问速度更快,而位于金融中心的数据中心则具有更高的安全性,我们还需要关注数据中心的硬件设施、运维团队和服务水平等方面,以确保服务器的稳定性和可靠性。
3、了解服务器配置

在租用美国服务器时,我们需要了解服务器的配置信息,如CPU、内存、硬盘、带宽等,这些配置将直接影响到服务器的性能和价格,我们需要根据自己的需求来选择合适的配置,避免浪费资源或影响网站的正常运行,我们还需要关注服务器的扩展性,以便在未来根据业务发展来调整配置。
4、注意服务器的安全性
服务器的安全性是我们在选择美国服务器时需要重点关注的问题,我们需要确保服务器具备足够的安全防护措施,如防火墙、DDoS防护、安全扫描等,我们还需要关注服务器的数据备份和恢复能力,以防数据丢失或损坏,我们还需要定期检查服务器的安全破绽,并及时进行修复。
5、了解服务商的服务质量和支持
在租用美国服务器时,我们需要关注服务商的服务质量和支持,一个优质的服务商应该具备专业的技术团队、良好的售后服务和快速的响应速度,我们需要了解服务商的客户评价和口碑,以便选择一个值得信赖的合作伙伴,我们还需要关注服务商的价格策略和合同条款,确保自己的权益得到保障。
6、注意法律法规和政策限制

在使用美国服务器时,我们需要遵守当地的法律法规和政策限制,我们需要遵守美国的版权法、隐私法等相关法律,不得从事违法活动,我们还需要关注美国政府对互联网的监管政策,以免受到不必要的影响。
相关问题与解答:
1、问题:如何选择合适的美国服务器提供商?
答:在选择美国服务器提供商时,我们需要关注其品牌知名度、客户评价、技术支持、价格策略和合同条款等方面,我们可以通过搜索引擎、论坛和社交媒体等渠道了解服务商的相关信息,以便做出明智的选择。
2、问题:如何确保美国服务器的安全性?
答:我们可以从以下几个方面来确保美国服务器的安全性:选择具备安全防护措施的服务器;定期检查服务器的安全破绽并及时修复;设置强密码并定期更换;使用安全的软件和服务;关注数据备份和恢复能力等。

3、问题:如何选择合适的美国数据中心?
答:在选择美国数据中心时,我们需要关注其位置、网络质量、安全性、硬件设施、运维团队和服务水平等方面,我们可以通过咨询服务商、查看评测报告和用户评价等方式来了解数据中心的相关信息。
4、问题:如何根据需求选择合适的美国服务器配置?
答:在选择合适的美国服务器配置时,我们需要根据自己的需求来考虑CPU、内存、硬盘、带宽等参数,对于小型网站和应用,可以选择较低的配置;而对于大型网站和应用,则需要选择较高的配置,我们还需要关注服务器的扩展性,以便在未来根据业务发展来调整配置。