路由器新的怎么没网络连接
- 行业动态
- 2024-02-24
- 3
新购买的路由器未经设置是无法连接到网络的。你需要将光猫的宽带链接到路由器的WAN口,并通过网线将电脑连接到路由器的LAN口进行设置。路由器的上网账户和密码设置步骤如下:在浏览器地址栏输入192.168.1.1进入路由器设置界面——选择上网设置——宽带拨号上网——填写你的账号和密码。如遇到无法上网的情况,可能是由于填写的路由器上网账户和密码错误导致的,此时你可以点击路由器管理界面,重新设置路由器上网拨号账户和密码。如果以上步骤仍无法解决问题,你可以尝试重置路由器,并重新配置网络连接。
路由器新的怎么没网络?
当我们购买了一台全新的路由器,可能会遇到无法连接网络的问题,这可能是由于多种原因导致的,例如路由器设置问题、网络供应商问题等,本文将详细介绍如何解决新路由器无法连接网络的问题。
检查物理连接
我们需要确保路由器的物理连接是正确的,请按照以下步骤进行检查:
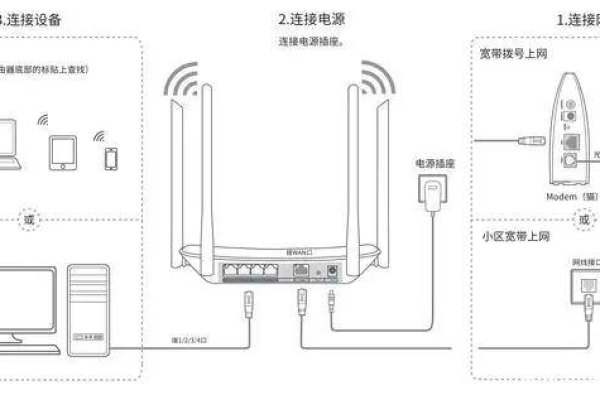
1、确保路由器已经正确连接到电源插座,并且电源指示灯亮起。
2、使用网线将路由器的WAN口(通常标有“Internet”或“WAN”)连接到您的宽带调制解调器或光纤接口。
3、使用另一根网线将路由器的LAN口(通常标有“1”、“2”、“3”等数字)连接到您的电脑或其他设备。
4、确保网线插头没有松动或损坏,如果可能的话,请更换一根新的网线进行测试。
检查路由器设置
如果物理连接没有问题,那么我们需要检查路由器的设置是否正确,请按照以下步骤进行检查:
1、打开电脑或手机的浏览器,输入路由器的IP地址(通常为192.168.1.1或192.168.0.1),然后按回车键,如果您不知道路由器的IP地址,请查看路由器底部的标签或说明书。

2、输入路由器的管理用户名和密码(通常为admin/admin或admin/空密码),如果您不知道这些信息,请查看路由器底部的标签或说明书。
3、进入路由器管理界面后,找到“网络设置”或“互联网设置”选项,然后选择“PPPoE”或“动态IP”(根据您的网络供应商提供的接入方式进行选择)。
4、输入您的宽带账号和密码,然后点击“保存”或“应用”按钮。
5、等待几分钟,让路由器重新启动并连接到网络,此时,您应该可以在电脑上看到网络已连接的提示。
检查网络供应商
如果以上步骤都无法解决问题,那么可能是由于网络供应商的问题导致的,请按照以下步骤进行检查:
1、拨打网络供应商的客服电话,询问您的宽带账号是否正常。
2、询问网络供应商是否需要对路由器进行特殊设置,有些网络供应商可能需要对路由器进行特殊设置才能正常连接。

3、如果网络供应商确认您的宽带账号正常,但仍然无法连接网络,那么可能是由于网络供应商的网络故障导致的,您可以联系网络供应商进行故障排查。
重启路由器和设备
如果以上所有步骤都无法解决问题,那么您可以尝试重启路由器和设备,然后再次尝试连接网络,请按照以下步骤进行操作:
1、关闭路由器电源,等待30秒后再重新打开电源。
2、关闭电脑或手机的Wi-Fi功能,然后重新打开Wi-Fi功能,搜索并连接到路由器的网络。
3、如果仍然无法连接网络,请尝试更换一个Wi-Fi信道(通常为1、6、11中的一个),然后再次尝试连接网络。
相关问题与解答
Q1:为什么我的路由器无法连接到网络?
A1:可能是由于物理连接错误、路由器设置错误或网络供应商问题导致的,请按照本文的方法进行检查和解决。

Q2:我应该如何设置路由器?
A2:请参考本文第二部分的内容,按照步骤进行设置,如果您不确定如何设置,请联系您的网络供应商寻求帮助。
Q3:我的路由器可以连接到其他网络吗?
A3:是的,如果您的路由器支持多频段无线网络(如2.4GHz和5GHz),那么它可以连接到其他网络,请注意不要混淆不同网络的SSID和密码。
Q4:我可以使用手机作为热点来连接其他设备吗?
A4:是的,您可以使用手机的数据流量作为热点来连接其他设备,请在手机的设置中开启“移动热点”功能,并设置热点名称和密码。