上一篇
js如何替换html标签
- 行业动态
- 2024-04-05
- 3764
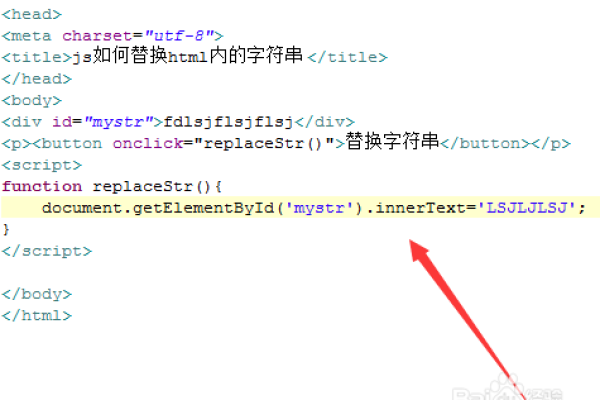
在JavaScript中,可以使用DOM操作来替换HTML标签,以下是一个简单的示例:

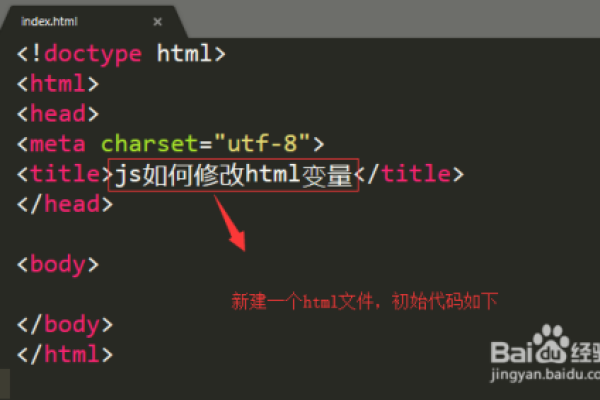
1、创建一个HTML文件,包含一些需要替换的标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>替换HTML标签示例</title>
</head>
<body>
<h1>标题1</h1>
<p>这是一个段落。</p>
<h2>标题2</h2>
<p>这是另一个段落。</p>
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
</body>
</html> 2、接下来,使用JavaScript编写一个函数,用于替换指定的HTML标签:
function replaceTags(tagName, newTagName) {
// 获取所有指定标签的元素
var elements = document.getElementsByTagName(tagName);
// 遍历元素并替换标签名
for (var i = 0; i < elements.length; i++) {
// 创建一个新的标签元素
var newElement = document.createElement(newTagName);
// 将原标签的内容复制到新标签中
while (elements[i].firstChild) {
newElement.appendChild(elements[i].firstChild);
}
// 用新标签替换原标签
elements[i].parentNode.replaceChild(newElement, elements[i]);
}
} 3、调用replaceTags函数,将<h1>和<h2>标签替换为<div>标签:
replaceTags('h1', 'div');
replaceTags('h2', 'div'); 4、查看修改后的HTML文件,可以看到所有的<h1>和<h2>标签都被替换成了<div>标签。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/319958.html