vue3 cdn引入
- 行业动态
- 2025-03-30
- 6
标签引入Vue3,如
。2. 使用JsDelivr:类似地,可以通过JsDelivr提供的链接引入Vue3,如`。这两种方式都是通过
CDN直接在HTML中引入Vue3,简单快捷,适用于快速原型开发或不希望使用构建工具的场景。
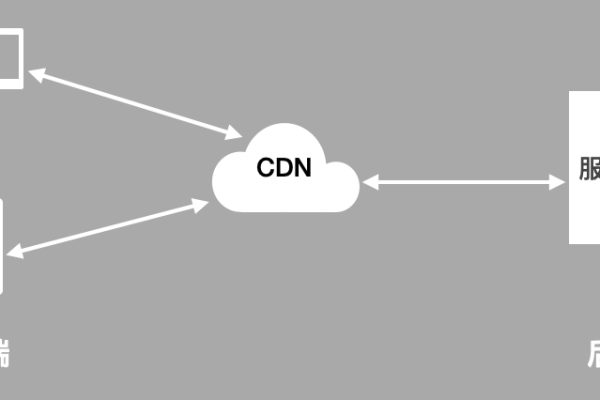
一、什么是CDN?
CDN(Content Delivery Network)即内容分发网络,是一种分布式服务器系统,通过在多个地理位置部署服务器节点,将网站的内容缓存到离用户最近的节点上,从而提高网站的访问速度和性能。
二、为什么使用CDN引入Vue 3?
1、提高加载速度:CDN可以将Vue 3的脚本文件缓存到离用户最近的节点上,从而减少数据传输时间,提高页面加载速度。
2、简化部署流程:使用CDN引入Vue 3可以避免手动下载和部署Vue 3的脚本文件,简化项目的部署流程。
3、确保版本更新:CDN提供商通常会及时更新Vue 3的版本,确保你使用的是最新版本的Vue 3。
三、如何通过CDN引入Vue 3?
方法一:通过Unpkg引入
Unpkg是一个快速、可靠的CDN服务,可以将npm包直接加载到网页中,以下是通过Unpkg引入Vue 3的步骤:
1、创建HTML文件:
新建一个index.html文件。
2、添加Meta标签:
在<head>部分添加以下Meta标签,以设置字符编码和视口属性。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
3、引入Vue 3脚本:

在<body>部分的底部添加以下<script>标签,以引入Vue 3的脚本文件。
<script src="https://unpkg.com/vue@next"></script>
4、创建根实例:
在<body>部分创建一个用于挂载Vue实例的容器元素,例如<div id="app">{{ message }}</div>。
在<script>标签中初始化Vue实例,并将其挂载到容器元素上。
<script>
const { createApp } = Vue;
createApp({
data() {
return {
message: 'Hello, Vue 3!'
};
}
}).mount('#app');
</script>
方法二:通过JsDelivr引入
JsDelivr是另一个常用的CDN服务,它也提供了Vue 3的脚本文件,以下是通过JsDelivr引入Vue 3的步骤:
1、创建HTML文件:
同方法一,新建一个index.html文件。

2、添加Meta标签:
同方法一,添加Meta标签以设置字符编码和视口属性。
3、引入Vue 3脚本:
在<body>部分的底部添加以下<script>标签,以引入Vue 3的脚本文件,注意,JsDelivr的URL格式与Unpkg略有不同。
<script src="https://cdn.jsdelivr.net/npm/vue@next"></script>
4、创建根实例:
同方法一,创建根实例并将其挂载到容器元素上。
四、注意事项
1、浏览器兼容性:确保你的浏览器支持ES6+语法,因为Vue 3是基于ES6编写的,如果需要支持旧版浏览器,请考虑使用Babel等转译工具进行转译。
2、版本控制:通过CDN引入的Vue 3版本可能不是最新的稳定版,因此在生产环境中使用时请务必确认当前CDN提供的Vue 3版本是否符合你的需求。

3、安全性:虽然CDN可以提高加载速度和性能,但也存在一定的安全风险,请确保你使用的CDN服务是可信的,并遵循最佳实践来保护你的网站和用户数据的安全。
以下是一个完整的通过Unpkg引入Vue 3的示例代码:
| 部分 | 代码 | 说明 |
| HTML头部 |
|
定义文档类型、语言、字符编码、视口属性和标题 |
| 引入Vue脚本 | |
通过Unpkg CDN引入Vue 3脚本 |
| 创建容器 |
|
创建一个用于挂载Vue实例的容器元素 |
| 初始化Vue实例 | |
初始化Vue实例并挂载到容器元素上 |
| HTML尾部 | |
结束HTML文档 |
六、相关问题与解答
1、问:通过CDN引入Vue 3后,如何在项目中使用Vue的指令和组件?
答:通过CDN引入Vue 3后,你可以在HTML文件中直接使用Vue的指令(如v-bind、v-model等)和组件(如<router-view>、<router-link>等),你也可以在JavaScript文件中定义自定义组件,并在Vue实例中使用它们。
2、问:如果CDN提供的Vue 3版本过旧或存在安全问题怎么办?
答:如果发现CDN提供的Vue 3版本过旧或存在安全问题,建议立即停止使用该CDN服务,并寻找其他可靠的CDN提供商或手动下载最新版本的Vue 3脚本文件进行部署,也可以关注Vue官方发布的安全公告和更新日志,及时了解并处理潜在的安全问题。