dede本地环境搭建网站
- 行业动态
- 2025-03-30
- 6
在本地环境中搭建一个基于DedeCMS(织梦内容管理系统)的网站,可以方便开发者进行网站的开发、测试和调试,而无需直接操作线上服务器,以下是在本地环境中搭建DedeCMS网站的详细步骤:
1、环境准备
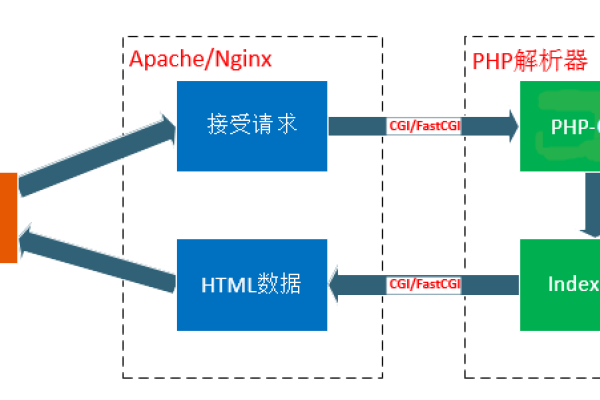
安装服务器软件:可以选择如Appserv、WampServer、XAMPP等集成环境软件包,这些软件包集成了Apache、MySQL、PHP等必要的组件,简化了安装和配置过程,以Appserv为例,下载并安装Appserv后,启动该软件,确保Apache和MySQL服务正常运行。
创建数据库:打开浏览器,访问http://localhost/phpmyadmin(对于Appserv或其他类似集成环境,默认的phpMyAdmin访问地址可能有所不同),登录到phpMyAdmin管理界面,使用root用户或之前设置的其他管理员账户登录,然后创建一个新数据库,用于存储DedeCMS的数据,记录下数据库的名称、用户名和密码,后续在DedeCMS安装过程中会用到。
2、下载并安装DedeCMS
下载DedeCMS系统:访问DedeCMS的官方网站(www.dedecms.com),在网站上找到并下载最新的DedeCMS源码包。
解压源码包:将下载的源码包解压到你选择的本地目录中,例如C:websitesdedecms。
配置DedeCMS:打开浏览器,访问http://localhost/dedecms/install(这里的dedecms是你的项目目录名称),进入DedeCMS的安装向导页面,按照页面提示填写数据库信息(即之前创建的数据库名称、用户名和密码),以及设置管理员账号和密码等信息,完成数据库连接测试后,点击“继续”按钮开始安装。
3、登录后台并进行基本设置
登录后台:安装完成后,使用之前设置的管理员账号和密码登录DedeCMS后台管理系统,默认的后台登录地址通常是http://localhost/dedecms/dede。

系统设置:在后台管理系统中,可以进行站点的基本设置,如站点名称、关键词、描述等,还可以设置网站的语言、时区、模板风格等参数。
模块安装与配置:根据需要安装和配置各种模块和插件,以扩展网站的功能,可以安装文章发布模块、图片展示模块、会员系统模块等,通过后台的“模块”或“插件”管理页面进行安装和配置。
4、前端页面设计与开发
选择或制作模板:DedeCMS提供了默认的模板,但通常需要进行个性化设计和修改以满足特定需求,可以使用HTML、CSS和JavaScript等前端技术来设计和开发自定义模板,将设计好的模板文件上传到DedeCMS的模板目录下(通常是templets文件夹),并在后台管理系统中指定默认使用的模板。
:通过后台管理系统的文章发布、图片上传等功能向网站添加内容,可以根据需要创建不同的栏目和分类,并将内容分配到相应的栏目中。
5、测试与调试
功能测试:在本地环境中对网站的各项功能进行全面测试,包括链接跳转、表单提交、数据查询等,确保所有功能都能正常工作。

兼容性测试:检查网站在不同浏览器(如Chrome、Firefox、Edge等)中的显示效果和兼容性,确保用户能够在不同的浏览器上正常访问和使用网站。
性能优化:对网站的性能进行优化,如压缩图片、合并CSS和JavaScript文件、启用缓存等,以提高网站的加载速度和响应性能。
6、部署上线
购买域名和服务器空间:在本地环境搭建好网站并通过测试后,需要购买域名和服务器空间,以便将网站部署到线上环境中供全球用户访问。
上传文件到服务器:使用FTP工具或其他文件传输方式,将本地项目中的所有文件上传到购买的服务器空间中。
导入数据库:将本地数据库中的数据导出为SQL文件,并通过phpMyAdmin或其他数据库管理工具将数据导入到线上服务器的数据库中。
配置服务器环境:根据服务器提供商的要求,配置服务器环境变量、伪静态规则等参数,以确保网站在服务器上能够正常运行。

域名解析与绑定:在域名注册商的管理界面中,将域名解析到服务器的IP地址或使用域名提供商提供的域名解析服务将域名指向服务器,在服务器上配置虚拟主机或修改Nginx/Apache配置文件,将域名绑定到相应的网站目录。
相关问答FAQs
1、问:在本地环境中搭建DedeCMS网站时,如何选择适合的服务器软件?
答:选择适合的服务器软件主要取决于个人偏好、操作系统以及具体需求,对于Windows系统,Appserv是一个不错的选择,因为它集成了Apache、MySQL、PHP等必要组件,且安装和配置相对简单,对于Mac或Linux系统,可以选择XAMPP或LAMPP等软件包,也可以考虑使用Docker等容器化技术来快速搭建和管理本地开发环境。
2、问:如何确保在本地环境中搭建的DedeCMS网站能够顺利迁移到线上环境?
答:为了确保本地环境中搭建的DedeCMS网站能够顺利迁移到线上环境,需要在开发过程中遵循一些最佳实践,要确保本地环境和线上环境的服务器配置相似,包括PHP版本、MySQL版本等,在本地环境中进行充分的测试,包括功能测试、兼容性测试和性能优化等,在迁移到线上环境前,要仔细检查并更新数据库连接信息、文件路径等配置信息,以确保网站能够在线上环境中正常运行。