为什么我的电脑开机时风扇会转一下就停,然后又开始转动,这种情况该如何解决?
- 行业动态
- 2024-11-24
- 18
电脑开机后风扇转一下就停,再转一下再停,一直重复开不了机的问题,通常涉及硬件故障或接触不良,以下是一些可能的原因及相应的解决方法:
1、内存问题
原因:内存条接触不良或金手指氧化是最常见的原因之一。
解决方法:取下内存条,用橡皮或酒精擦拭金手指部分,清理内存槽内的灰尘,然后重新插入,如果有多条内存,可以尝试单条运行测试,以排除故障内存条。
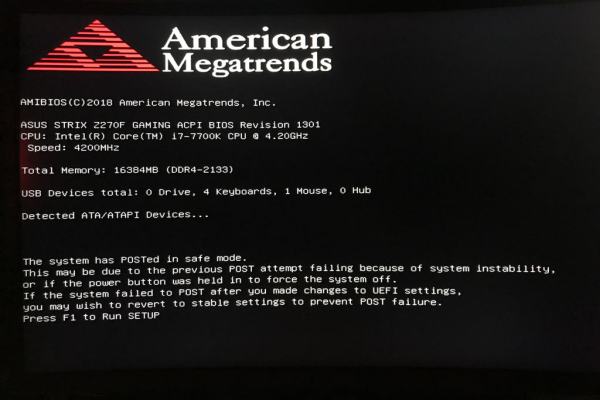
2、主板BIOS错误
原因:主板BIOS设置错误或电池电量不足也可能导致此问题。
解决方法:尝试将BIOS设置恢复出厂设置,或者取下主板上的纽扣电池,放置几分钟后再装回。
3、灰尘积累

原因:灰尘过多会影响硬件散热和接触,导致故障。
解决方法:使用大功率吹风机或气泵进行除尘操作,清理主板、内存槽、显卡等关键部位的灰尘。
4、电源问题
原因:电源供应不稳定或电源本身故障也可能导致风扇间歇性转动。
解决方法:检查电源插头是否插紧,电源是否正常工作,如果怀疑电源故障,可以尝试更换一个正常的电源进行测试。
5、风扇或风扇控制电路故障

原因:风扇本身损坏、脏污或轴承故障,以及风扇控制电路出现故障,都可能导致风扇间歇性转动。
解决方法:检查风扇是否运转正常,必要时清洁或更换风扇,检查风扇控制电路是否正常工作。
6、硬件故障
原因:主板或其他硬件故障也可能导致此问题。
解决方法:如果以上方法都无法解决问题,建议联系专业的电脑维修人员进行检查和维修。
软件应用介绍
为了更好地管理和优化电脑硬件,推荐使用以下几款软件:

1、CPU-Z:一款免费的系统信息检测工具,可以详细显示CPU、主板、内存等硬件的参数信息,帮助用户了解电脑硬件状态。
2、MemTest86:一款专业的内存检测工具,可以检测内存条的稳定性和可靠性,帮助用户发现内存故障。
3、AIDA64:一款功能强大的系统诊断和监控工具,提供硬件检测、系统稳定性测试、监控与报警等功能,适合高级用户和电脑爱好者使用。
通过上述方法和软件应用的介绍,希望能帮助您解决电脑开机后风扇转一下就停的问题,如果问题依然存在,请及时联系专业维修人员进行检查和维修。
以上内容就是解答有关“电脑开不了机风扇转一下就停又转一直重复的解决方法”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。