如何免费获取cdn网站加速服务,免费cdn网站加速是什么
- 行业动态
- 2024-01-08
- 5
如何免费获取CDN网站加速服务,免费CDN网站加速是什么?
在互联网时代,网站的加载速度对于用户体验和搜索引擎排名至关重要,为了提高网站的访问速度,许多网站管理员开始寻求CDN(内容分发网络)解决方案,CDN可以帮助将网站内容分发到全球各地的服务器上,从而使用户能够从离他们最近的服务器访问网站,从而提高加载速度,CDN服务通常需要付费,这对于许多小型和中型企业来说可能是一个负担,有没有免费的CDN网站加速服务呢?本文将为您介绍如何免费获取CDN网站加速服务,以及免费CDN网站加速的原理和优势。
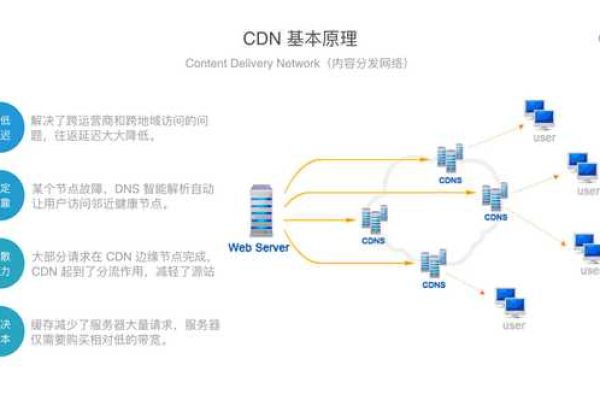
免费CDN网站加速原理
免费CDN网站加速服务的原理与付费CDN服务类似,但它们在实现方式和功能上有所不同,免费CDN服务通常由第三方组织或个人提供,他们可能会利用自己的服务器资源为用户提供免费的CDN加速服务,这些免费CDN服务可能不具备与付费CDN服务相同的功能和性能,但对于一些小型和中型企业来说,它们可能是一个不错的选择。
如何免费获取CDN网站加速服务
1、寻找免费CDN服务商
有许多第三方组织和个人提供免费的CDN服务,您可以通过搜索引擎查找这些服务商,免费CDN”、“免费加速器”等关键词,在选择免费CDN服务商时,请务必仔细阅读其服务条款和隐私政策,以确保您的数据安全。
2、注册并配置CDN服务
在找到合适的免费CDN服务商后,您需要注册一个账户并按照其指示配置您的网站,这通常包括将您的网站文件上传到服务商的服务器,或者通过插件将其集成到您的现有主机中,完成这些步骤后,您的网站将开始使用免费CDN服务进行加速。

3、测试和优化
在启用免费CDN服务后,您需要测试您的网站以确保其正常运行,您还可以通过调整一些设置来优化免费CDN服务的性能,例如更改缓存策略、启用Gzip压缩等。
免费CDN网站加速的优势
1、节省成本
对于许多小型和中型企业来说,免费CDN服务可以节省大量的成本,相较于付费CDN服务,免费CDN服务的费用通常更低,甚至可以完全免费,这使得这些企业可以在有限的预算内获得更好的网站加速效果。
2、提高用户体验

由于免费CDN服务可以将网站内容分发到全球各地的服务器上,因此使用户能够从离他们最近的服务器访问网站,这有助于减少加载时间,提高用户体验。
3、增加搜索引擎排名
搜索引擎通常会优先显示加载速度快的网站,通过使用免费CDN服务提高网站速度,您可以提高搜索引擎排名,从而吸引更多的用户访问您的网站。
相关问题与解答
1、免费CDN服务是否安全?
虽然许多免费CDN服务商声称他们的服务是安全的,但在使用免费CDN服务时,您仍需要保持警惕,请确保您了解服务商的服务条款和隐私政策,并定期检查您的网站以确保其安全,您还可以考虑使用其他加密技术(如SSL证书)来保护您的数据和用户隐私。

2、免费CDN服务的性能是否可靠?
虽然免费CDN服务的性能可能不如付费CDN服务,但对于大多数小型和中型企业来说,这种差异可能并不明显,如果您对网站性能有较高要求,您可能需要考虑升级到付费CDN服务以获得更好的性能和稳定性。
3、如何解决免费CDN服务的IP封锁问题?
有时,免费CDN服务商可能会封锁某些IP地址或限制流量,为了解决这个问题,您可以尝试更换DNS服务器或使用代理服务器来绕过这些限制,请注意,这些方法可能会违反免费CDN服务商的服务条款,因此请谨慎操作。