云服务器购买怎么选择线路呢
- 行业动态
- 2024-01-16
- 4
云服务器购买怎么选择线路
随着互联网的快速发展,越来越多的企业和个人开始使用云服务器来部署自己的应用和网站,云服务器具有弹性扩展、安全稳定、成本低廉等优点,因此受到了广泛的欢迎,在购买云服务器时,如何选择合适的线路是一个非常重要的问题,本文将从技术角度为大家详细介绍如何选择云服务器的线路,并在最后附上一个相关问题与解答的栏目,以帮助大家更好地了解这个问题。
什么是云服务器线路?
云服务器线路是指云服务器所在的网络传输路径,简单来说,就是用户访问云服务器时,数据从用户所在地传输到云服务器所在地的过程,云服务器线路的好坏直接影响到用户的访问速度和稳定性,目前市场上主要有三种云服务器线路:电信、联通和移动。
如何判断云服务器线路的好坏?
1、访问速度
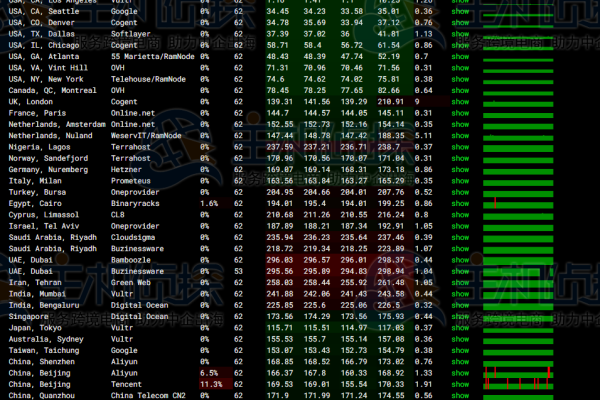
访问速度是衡量云服务器线路好坏的最直观指标,用户所在地与云服务器所在地之间的物理距离越近,访问速度越快,选择距离较近的云服务器线路可以有效提高访问速度,还可以通过对网络延迟、丢包率等参数的测试,进一步判断云服务器线路的好坏。
2、稳定性
稳定性是衡量云服务器线路好坏的另一个重要指标,一个稳定的云服务器线路可以保证用户在访问过程中不会出现频繁的断线、延迟等问题,为了判断云服务器线路的稳定性,可以通过向多个用户发送请求,观察响应时间和成功率等数据,从而得出结论。

3、价格
价格也是用户在选择云服务器线路时需要考虑的因素之一,距离较远的云服务器线路价格相对较高,而距离较近的则相对便宜,在满足其他条件的前提下,用户可以根据自己的预算来选择合适的云服务器线路。
如何根据业务需求选择云服务器线路?
1、地域性要求较高的业务
对于地域性要求较高的业务,如电商、社交等,建议选择距离用户较近的云服务器线路,以保证用户能够快速、稳定地访问网站或应用,如果一个电商平台主要面向中国大陆用户,那么建议选择电信或联通的云服务器线路;如果主要面向海外用户,那么建议选择移动的云服务器线路。
2、对网络延迟要求较高的业务

对于对网络延迟要求较高的业务,如在线游戏、视频会议等,建议选择网络延迟较低的云服务器线路,电信和联通的网络延迟较低,适合这类业务;而移动的网络延迟相对较高,不太适合这类业务,当然,具体的选择还需要根据实际情况进行权衡。
3、对稳定性要求较高的业务
对于对稳定性要求较高的业务,如金融、政务等,建议选择稳定性较好的云服务器线路,这类业务对网络中断的风险较小,因此可以选择价格稍高但稳定性较好的电信或联通云服务器线路;或者选择价格较低但稳定性一般的移动云服务器线路。
相关问题与解答
1、电信、联通和移动哪个更好?
答:这个问题没有绝对的答案,因为每个运营商的网络环境和服务质量都有所不同,电信和联通的网络覆盖范围较广,但在某些地区可能会出现拥堵;而移动的网络覆盖范围相对较小,但在某些地区可能具有更好的信号质量,在选择云服务器线路时,建议根据自己的实际需求和预算进行综合考虑。

2、为什么有些网站只提供双线或多线服务?
答:双线或多线服务是指一个网站同时提供两条或多条不同的网络线路供用户使用,这种做法的主要目的是为了提高网站的可用性和稳定性,当一条网络线路出现故障时,用户可以通过另一条线路继续访问网站,从而降低因网络故障导致的访问中断风险,双线或多线服务还可以提高网站的承载能力,使其能够应对更高的访问量。
3、如何测试云服务器线路的速度和稳定性?
答:测试云服务器线路的速度和稳定性可以使用一些专业的工具和方法,如ping命令、traceroute命令、CDN测速工具等,这些工具可以帮助用户了解云服务器线路的实际表现,从而做出更为准确的选择,需要注意的是,由于网络环境和设备差异的影响,测试结果可能会有一定的误差,因此在实际应用中还需要结合其他因素进行综合判断。