路由器重置了没有网络怎么办
- 行业动态
- 2024-01-02
- 6
路由器重置了没有网络怎么办?
当路由器出现问题时,有时候我们会选择重置路由器来解决,在重置路由器后,可能会遇到无法连接网络的问题,本文将介绍在路由器重置后无法连接网络的解决方法。
1、检查路由器是否已开启
我们需要检查路由器是否已开启,请按照以下步骤操作:
检查电源线是否插好,确保路由器已连接到电源。
检查路由器上的电源指示灯是否亮起,如果没有亮起,请尝试更换电源线或联系客服。
检查路由器上的无线信号指示灯是否亮起,如果没有亮起,请尝试重启路由器或联系客服。
2、重新配置路由器
如果路由器已开启,但仍无法连接网络,请尝试重新配置路由器,请按照以下步骤操作:
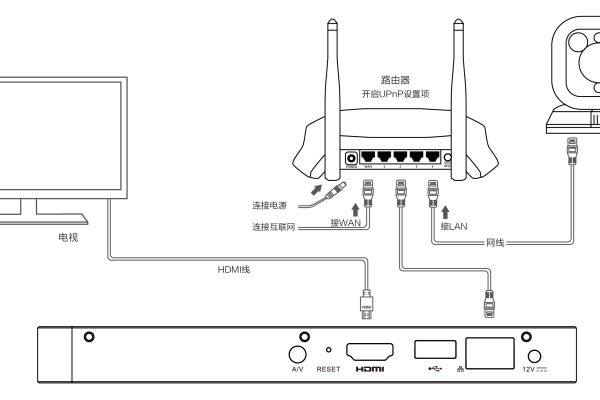
使用网线连接电脑和路由器的LAN口。
打开浏览器,输入路由器的IP地址(通常为192.168.1.1或192.168.0.1)。
输入用户名和密码登录路由器管理界面。

在路由器管理界面中,找到“网络设置”或“WAN设置”选项,点击“重置”按钮。
等待路由器重置完成,然后重新配置路由器的网络参数,如SSID、密码等。
点击“保存”按钮,保存设置并重启路由器。
3、检查宽带连接
在重新配置路由器后,还需要检查宽带连接是否正常,请按照以下步骤操作:
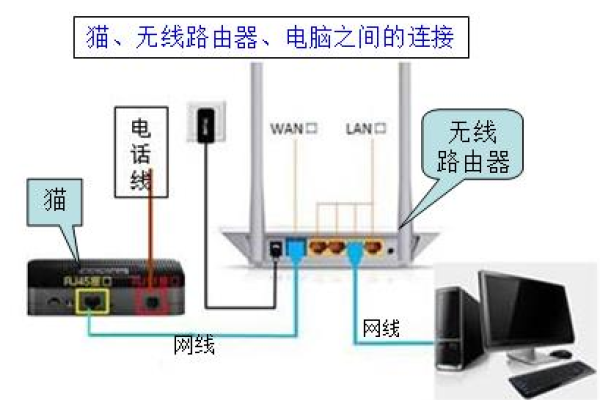
确保宽带线已插好,且两端接口无松动。
打开宽带连接属性窗口,检查网络状态是否为“已连接”。
如果网络状态仍为“未连接”,请尝试重新启动宽带调制解调器(猫)或联系运营商客服。

4、更新固件
如果以上方法都无法解决问题,可以尝试更新路由器的固件,请按照以下步骤操作:
访问路由器制造商的官方网站,根据型号下载最新的固件版本。
将下载好的固件文件上传到路由器的存储设备(如U盘)。
在路由器管理界面中,找到“系统升级”或“固件升级”选项,点击“开始升级”按钮。
等待固件升级完成,然后重启路由器。
常见问题与解答
1、路由器重置后为什么需要重新设置?
答:路由器重置后,其内部参数会被还原为出厂设置,这可能导致无法连接网络,需要重新设置路由器的网络参数,如SSID、密码等。

2、重置路由器会不会导致宽带断开?
答:重置路由器不会直接导致宽带断开,如果在重置过程中宽带线路出现问题,可能会影响宽带连接,建议在重置前先检查宽带线路是否正常。
3、如何判断路由器是否支持重置功能?
答:大多数家用路由器都支持重置功能,您可以在产品说明书或官方网站上查找相关信息,如果找不到相关信息,可以尝试查看路由器的默认IP地址(通常为192.168.1.1或192.168.0.1),如果能打开管理界面并进行相关操作,说明该路由器支持重置功能。
4、重置路由器后如何恢复出厂设置?
答:如果您希望恢复路由器的出厂设置,可以在管理界面中找到“系统备份”或“恢复出厂设置”选项,点击“开始恢复”按钮,然后按照提示操作即可完成恢复出厂设置。