路由器1206无法连接到互联网怎么办
- 行业动态
- 2023-12-28
- 6
路由器1206无法连接到互联网的原因
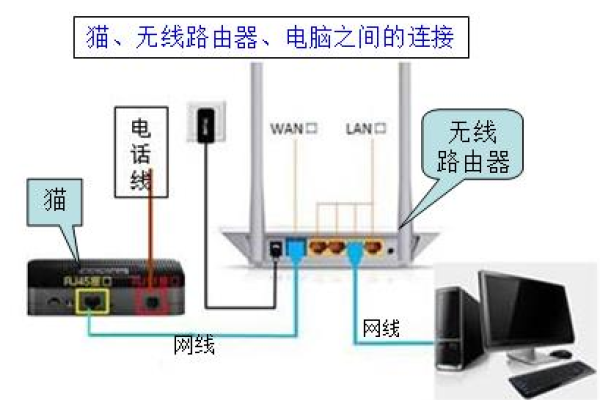
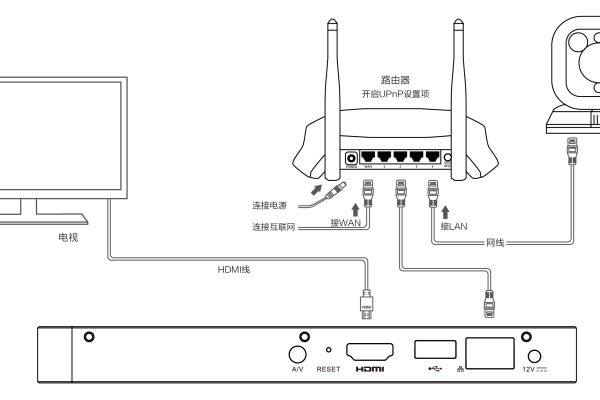
1、网络线路故障
2、路由器设置问题
3、宽带运营商问题
4、设备硬件故障
排查路由器1206无法连接到互联网的方法
1、检查网络线路
2、重置路由器设置
3、联系宽带运营商
4、更换设备硬件

检查网络线路
1、确保网线插头与路由器和电脑的网口紧密连接。
2、检查网线是否损坏,如有破损请更换新线。
3、使用网络测试工具,如Ping命令,检查网络连通性。
重置路由器设置
1、打开浏览器,输入路由器管理地址(通常为192.168.1.1或192.168.0.1)。
2、输入用户名和密码登录路由器管理界面。
3、在设置菜单中找到“恢复出厂设置”选项,点击确认。

4、等待路由器重启,完成设置恢复。
5、根据需要重新配置路由器,如设置无线网络名称、密码等。
联系宽带运营商
1、拨打宽带运营商客服电话,说明问题。
2、询问是否存在网络故障或者维护工作。
3、如有需要,可以要求运营商派人上门检查网络连接。
更换设备硬件
1、如果以上方法都无法解决问题,可能是路由器硬件故障,可以考虑更换一台新的路由器进行尝试。

2、在更换新路由器时,确保选择与旧路由器兼容的型号,以免出现兼容性问题。
3、在安装新路由器后,按照说明书进行设置,然后尝试连接互联网。
相关问题与解答
1、如何判断是网络线路问题还是路由器问题?答:可以使用Ping命令测试网络连通性,如果Ping不通其他设备,则可能是网络线路问题;如果Ping通其他设备但无法上网,则可能是路由器问题。
2、为什么路由器设置恢复后还是无法连接到互联网?答:可能是恢复出厂设置后没有重新配置路由器参数,导致无法正常上网,需要根据需要重新配置路由器,如设置无线网络名称、密码等。
3、如何解决宽带运营商限制多台设备同时上网的问题?答:可以联系运营商升级宽带套餐,或者购买路由器支持的多台设备共享上网功能的产品。