sublime如何写html
- 行业动态
- 2024-04-05
- 4184
Sublime Text是一款非常流行的文本编辑器,它支持多种编程语言和文件格式,HTML是Web开发中最基本的标记语言,使用Sublime Text编写HTML代码非常简单,本文将详细介绍如何使用Sublime Text编写HTML代码。

1、安装Sublime Text
你需要从官网(https://www.sublimetext.com/)下载并安装Sublime Text,安装过程非常简单,只需按照提示操作即可。
2、创建HTML文件
安装完成后,打开Sublime Text,点击左上角的“文件”菜单,选择“新建文件”,然后将其保存为扩展名为“.html”的文件,你可以将其命名为“index.html”。
3、编写HTML代码
接下来,我们将编写一个简单的HTML页面,在刚刚创建的HTML文件中,输入以下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个简单的HTML页面。</p>
</body>
</html>
这段代码定义了一个基本的HTML结构,包括<!DOCTYPE>声明、<html>标签、<head>标签、<body>标签等。<!DOCTYPE>声明用于告诉浏览器这是一个HTML5文档;lang="zh"表示页面的语言为中文;<meta charset="UTF8">用于设置字符编码;<title>标签用于设置页面标题;<h1>和<p>标签分别用于表示一级标题和段落。
4、保存并预览HTML页面
编写完成后,点击左上角的“文件”菜单,选择“保存”,将文件保存到本地,你可以通过双击文件或在浏览器中打开文件来预览HTML页面,如果你使用的是Chrome浏览器,可以直接在Sublime Text中右键点击文件,选择“在浏览器中打开”,然后在弹出的列表中选择“Chrome”或其他浏览器。
5、使用Sublime Text的快捷键和插件提高编码效率
为了提高编码效率,你可以学习并使用Sublime Text的一些快捷键和插件,以下是一些常用的快捷键:
Ctrl+/:注释当前行或选中的多行代码(单行注释)
Ctrl+Shift+/:取消注释当前行或选中的多行代码(单行注释)
Ctrl+D:选中当前单词或光标下的符号(如括号、引号等)
Ctrl+K+C:复制当前行或选中的多行代码
Ctrl+K+V:粘贴剪贴板中的代码
Ctrl+Z:撤销上一步操作
Ctrl+Y:重做上一步操作
Ctrl+Shift+[:折叠当前光标所在的代码块(如函数、类、if语句等)
Ctrl+Shift+]:展开当前光标所在的代码块(如函数、类、if语句等)
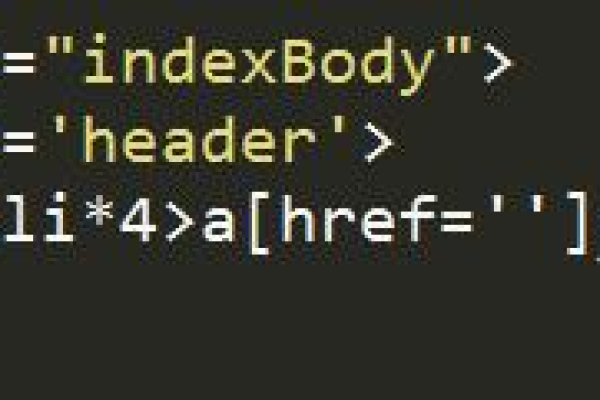
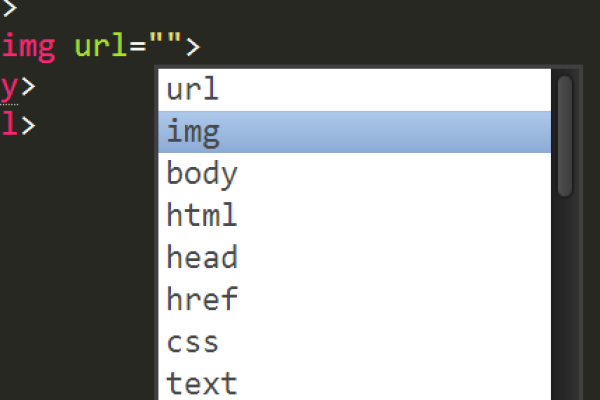
你还可以使用一些插件来提高编码效率,Emmet(用于快速生成HTML结构)、CSS Peek(用于查看CSS属性)、Bracket Highlighter(用于高亮显示匹配的括号)等,要安装插件,只需在Sublime Text中点击左上角的“Preferences”菜单,选择“Package Control”,然后按照提示安装即可。
6、调试HTML页面
如果HTML页面出现了错误或不符合预期的效果,你可以使用浏览器的开发者工具进行调试,以Chrome浏览器为例,右键点击页面中的任意元素,选择“检查”,然后在弹出的开发者工具中查看元素的样式、事件等信息,以及控制台输出的错误信息,你还可以使用Sublime Text的插件如HtmlHint、JSHint等来检查HTML代码的语法和格式错误。
使用Sublime Text编写HTML代码非常简单,通过学习并掌握一些基本语法和常用功能,你可以轻松地创建出漂亮的网页,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/319289.html