sublime如何调试html代码
- 行业动态
- 2024-04-05
- 3564
调试HTML代码是开发过程中非常重要的一步,Sublime Text是一款非常流行的文本编辑器,它提供了一些方便的调试工具,下面是使用Sublime Text调试HTML代码的详细步骤:

1、安装Sublime Text插件:
打开Sublime Text编辑器。
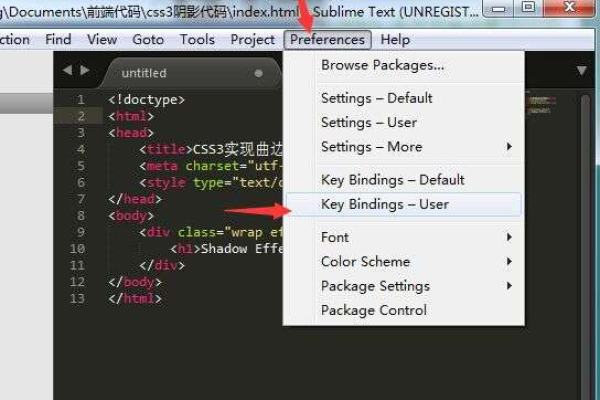
点击菜单栏中的"Preferences"(偏好设置)。
选择"Package Control"(包控制)。
在弹出的菜单中选择"Install Package"(安装包)。
输入"htmldebug"并回车,等待插件安装完成。
2、创建一个新的HTML文件:
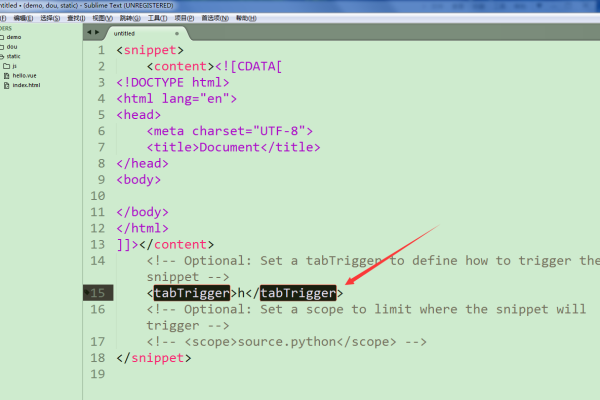
在Sublime Text中新建一个HTML文件。
编写你的HTML代码。
3、添加断点:
将光标移动到你想要调试的代码行上。
按下Ctrl+Shift+F8(Windows/Linux)或Cmd+Shift+F8(Mac)快捷键,在该行添加一个断点。
4、启动调试器:
点击菜单栏中的"View"(视图)。
选择"Debug"(调试)。
选择"Start Debugging"(开始调试)或按下F5键。
5、调试过程:
Sublime Text会打开一个新的终端窗口,显示调试信息。
当代码执行到断点处时,程序会暂停执行。
你可以在终端窗口中使用各种命令来控制调试过程,
n:执行下一行代码。
c:继续执行代码,直到遇到下一个断点。
s:步入函数调用。
r:恢复执行代码,直到遇到下一个断点。
q:退出调试器。
6、查看变量和堆栈信息:
在调试过程中,你可以使用print()函数来输出变量的值。
在终端窗口中,你还可以查看当前的堆栈信息,包括函数调用栈和变量值。
7、结束调试:
当你完成调试后,可以点击菜单栏中的"View"(视图)。
选择"Debug"(调试)。
选择"Stop Debugging"(停止调试)或按下Ctrl+Shift+F8(Windows/Linux)或Cmd+Shift+F8(Mac)快捷键。
通过以上步骤,你就可以使用Sublime Text来调试HTML代码了,记得在调试过程中仔细观察终端窗口中的输出信息,以便更好地理解代码的执行过程和问题所在。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/319278.html