sublime如何编写html
- 行业动态
- 2024-04-05
- 4310
Sublime Text是一款非常流行的文本编辑器,它支持多种编程语言和文件格式,HTML是网页设计的基础,使用Sublime Text编写HTML非常简单,本文将详细介绍如何使用Sublime Text编写HTML。
1、安装Sublime Text
你需要下载并安装Sublime Text,访问Sublime Text官方网站(https://www.sublimetext.com/)下载适合你操作系统的版本,安装过程非常简单,按照提示操作即可。
2、创建HTML文件
安装完成后,打开Sublime Text,点击菜单栏的“文件”>“新建文件”,或者使用快捷键Ctrl+N(Mac上为Cmd+N)创建一个新文件,将文件保存为扩展名为“.html”的文件,index.html”。
3、编写HTML代码
在新建的HTML文件中,你可以开始编写HTML代码,以下是一个简单的HTML文档结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个简单的HTML页面。</p>
</body>
</html>
接下来,我们将详细介绍每个标签的作用。
<!DOCTYPE html>:声明文档类型,告诉浏览器这是一个HTML5文档。
<html>:HTML文档的根元素。
<head>:包含文档的元数据,如标题、字符集等。
<meta charset="UTF8">:声明字符集为UTF8,确保网页中的文字能正确显示。
<title>:定义网页标题,显示在浏览器标签页上。
<body>:包含网页的内容,如文字、图片、链接等。
<h1>:一级标题,最大号字体。
<p>:段落标签,用于包裹一段文字。
4、格式化HTML代码
为了让HTML代码更易于阅读,我们可以使用Sublime Text的格式化功能,选中你想要格式化的代码,然后按下快捷键Ctrl+Alt+L(Mac上为Cmd+Option+L),Sublime Text会自动调整代码缩进和换行。
5、实时预览HTML页面
Sublime Text内置了一个实时预览功能,可以让你在编辑HTML代码的同时查看页面效果,要启用实时预览,你需要安装一个名为“LiveReload”的插件,按照以下步骤操作:
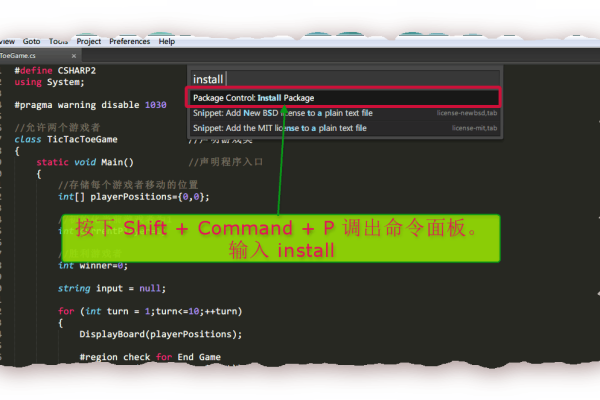
点击菜单栏的“Preferences”>“Package Control”,输入“Install Package”并回车,搜索“LiveReload”。
安装完成后,重启Sublime Text。
在HTML文件中,右键点击浏览器图标,选择“Open in Browser”,选择一个浏览器打开你的HTML页面。
当你修改HTML代码并保存时,浏览器会自动刷新并显示最新的页面效果。
6、插入外部资源
在HTML文件中,你可以插入外部资源,如图片、CSS样式表和JavaScript脚本,以下是一些示例:
插入图片:使用<img标签,指定图片的源文件路径和alt属性。<img src="example.jpg" alt="示例图片">。
插入CSS样式表:使用<link>标签,指定样式表的URL地址。<link rel="stylesheet" href="styles.css">。
插入JavaScript脚本:使用<script>标签,指定脚本的URL地址或直接写入脚本内容。<script src="scripts.js"></script>或<script>console.log("Hello, World!");</script>。
7、保存并查看HTML页面
完成HTML代码编写后,记得保存文件,点击菜单栏的“文件”>“保存”,或者使用快捷键Ctrl+S(Mac上为Cmd+S),使用浏览器打开你的HTML文件,查看最终效果。
使用Sublime Text编写HTML非常简单,只需掌握基本的HTML标签和语法规则,就可以创建出漂亮的网页,通过学习和实践,你会发现编写HTML是一件非常有趣的事情,祝你编写愉快!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/319258.html