linux云主机租用价格是多少钱
- 行业动态
- 2024-01-03
- 6
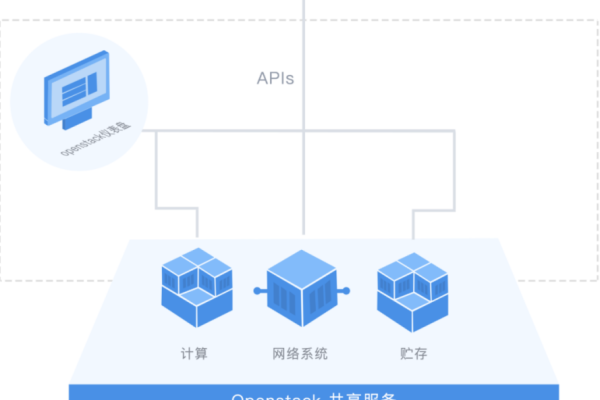
云主机租用是什么?
云主机租用是指用户通过互联网将一台虚拟的服务器托管在IDC数据中心,使用户可以在不影响本地系统的情况下,获得与独立服务器相同的功能和使用权限,云主机租用可以为用户提供更加灵活、安全、可靠的服务器解决方案。
云主机租用的优点有哪些?
1、弹性扩展:用户可以根据业务需求随时增加或减少资源,实现弹性扩展,降低成本。
2、高可用性:云主机采用分布式架构,可以实现故障自动切换,保证业务的高可用性。
3、快速部署:云主机租用无需用户购买和维护硬件设备,只需几分钟即可完成服务器的部署。
4、数据安全:云数据中心具有严格的安全措施,可以有效保护用户的数据安全。
5、易于管理:云主机租用提供统一的管理界面,用户可以通过简单的操作进行服务器的管理和维护。
如何选择合适的云主机租用服务商?
1、了解服务商的资质和信誉:选择有资质的正规服务商,避免使用非规或不良服务商提供的服务。

2、对比价格和服务:根据自己的需求,对比不同服务商的价格和服务内容,选择性价比较高的服务商。
3、查看用户评价:可以查阅其他用户对服务商的评价和反馈,了解服务商的服务质量。
4、了解技术支持:选择提供良好技术支持的服务商,确保在使用过程中能够得到及时的帮助。
Linux云主机租用价格因素分析
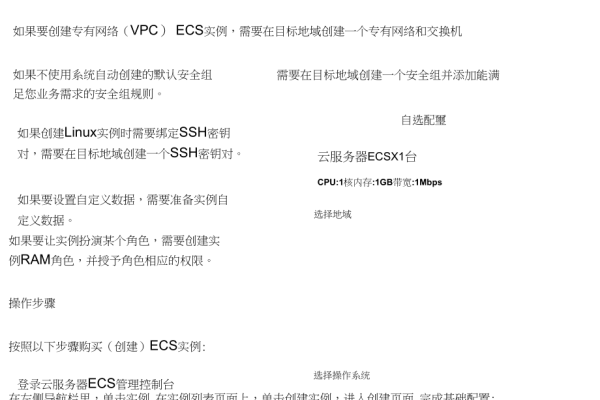
1、配置:云主机的配置越高,价格越贵,包括CPU、内存、硬盘、带宽等资源的不同配置会影响价格。
2、时长:云主机租用的时长越长,单价越低,长期租用可以享受到更多的优惠折扣。

3、流量:云主机租用需要消耗网络流量,流量越大,价格越高,可以选择按需付费或者包年包月的方式来降低流量费用。
4、机房地理位置:不同地区的机房租金和网络环境有所差异,价格也会有所不同,发达国家和地区的价格较高,而发展中国家和地区的价格较低。
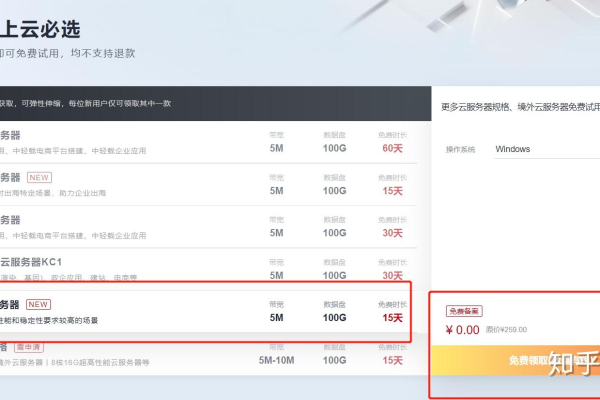
5、优惠政策:部分服务商会针对新用户或者特定行业提供一定的优惠政策,如免费试用期、折扣等。
6、增值服务:一些服务商还提供额外的增值服务,如备份、安全防护、监控等,这些服务也会增加云主机的总价格。
相关问题与解答
1、如何测试Linux云主机的速度?

答:可以使用ping命令测试网络延迟;使用iperf工具进行双向速度测试;使用traceroute命令查看数据包经过的路由节点等方法来测试Linux云主机的速度。
2、如何优化Linux云主机的性能?
答:可以从以下几个方面进行优化:合理分配CPU和内存资源;选择合适的硬盘类型和RAID策略;优化网络配置;定期更新系统和软件;使用负载均衡技术等方法来提高Linux云主机的性能。
3、如何备份和恢复Linux云主机的数据?
答:可以使用rsync工具进行增量备份;使用tar命令进行全量备份;使用快照功能进行数据备份;在发生数据丢失时,可以使用备份数据进行恢复;定期检查备份数据的完整性等方法来备份和恢复Linux云主机的数据。