sublime如何生成xhtml
- 行业动态
- 2024-04-05
- 3695
Sublime Text是一款非常流行的文本编辑器,它支持多种编程语言和文件格式,XHTML是一种基于XML的标记语言,用于描述网页的结构,在Sublime Text中生成XHTML文件非常简单,只需遵循以下步骤:

1、安装XHTML插件
我们需要安装一个名为“XHTML”的插件,它可以帮助我们快速生成XHTML代码,点击菜单栏的“Preferences”(首选项),然后选择“Install Package Control”(安装包控制),这将打开一个终端窗口,询问你是否要安装Package Control,输入“y”并按回车键确认。
接下来,重启Sublime Text,现在,我们可以安装XHTML插件了,点击菜单栏的“Preferences”(首选项),然后选择“Package Control”(包控制),在搜索框中输入“XHTML”,找到并安装“XHTML”插件。
2、创建一个新的XHTML文件
现在,我们可以开始创建一个新的XHTML文件了,点击菜单栏的“File”(文件),然后选择“New File”(新建文件),将文件保存为“index.xhtml”。
3、编写XHTML代码
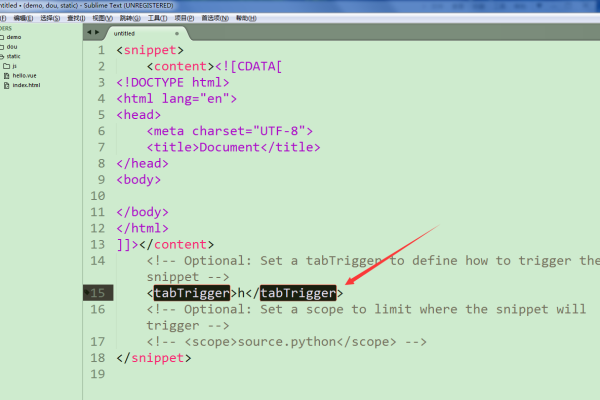
在新建的XHTML文件中,我们需要编写一些基本的XHTML代码,以下是一个简单的XHTML文档结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的网站</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的XHTML页面。</p>
</body>
</html>
在这个示例中,我们使用了以下XHTML标签:
<!DOCTYPE html>:声明文档类型为XHTML。
<html>:根元素,包含整个文档的内容。
<head>:包含文档的元数据,如字符集、标题等。
<meta charset="UTF8">:声明文档使用的字符集为UTF8。
<title>:定义文档的标题,显示在浏览器的标题栏或标签页上。
<body>:包含文档的内容,如文本、图片、链接等。
<h1>:一级标题。
<p>:段落标签。
4、格式化XHTML代码
为了让我们的XHTML代码更易于阅读和理解,我们可以使用Sublime Text的自动格式化功能,选中我们刚刚编写的XHTML代码,然后按下键盘上的快捷键“Ctrl + Alt + L”(Windows/Linux)或“Cmd + Option + L”(Mac),这将自动格式化我们的代码,使其具有良好的可读性。
5、保存并查看XHTML文件
我们需要保存我们的XHTML文件,并在浏览器中查看其效果,点击菜单栏的“File”(文件),然后选择“Save”(保存),接下来,双击我们刚刚保存的“index.xhtml”文件,它将在默认浏览器中打开,你应该能看到一个简单的XHTML页面,其中包含我们编写的标题和段落文本。
通过以上步骤,我们已经学会了如何在Sublime Text中生成一个简单的XHTML文件,当然,XHTML还有很多其他标签和属性,你可以根据需要进一步学习和实践,希望这篇教程能帮助你更好地理解和掌握XHTML编程。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/319070.html