html如何将div居中显示
- 行业动态
- 2024-04-05
- 2653
在HTML中,将div居中显示有多种方法,以下是一些常见的方法:

1、使用CSS的margin属性
通过为div元素设置一个宽度,然后使用margin属性将其居中,这种方法适用于已知div宽度的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
width: 300px;
marginleft: auto;
marginright: auto;
}
</style>
</head>
<body>
<div >
<p>这个div居中显示。</p>
</div>
</body>
</html>
2、使用CSS的flex布局
通过将父元素设置为flex容器,并使用justifycontent和alignitems属性将其子元素(即div)居中,这种方法适用于未知div宽度和高度的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<div>这个div居中显示。</div>
</div>
</body>
</html>
3、使用CSS的grid布局
通过将父元素设置为grid容器,并使用justifyitems和alignitems属性将其子元素(即div)居中,这种方法也适用于未知div宽度和高度的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: grid;
justifyitems: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<div>这个div居中显示。</div>
</div>
</body>
</html>
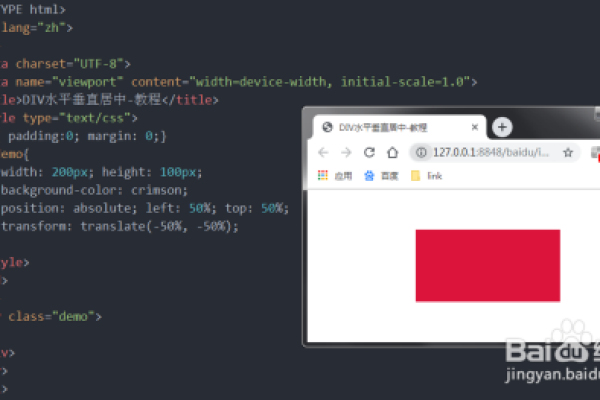
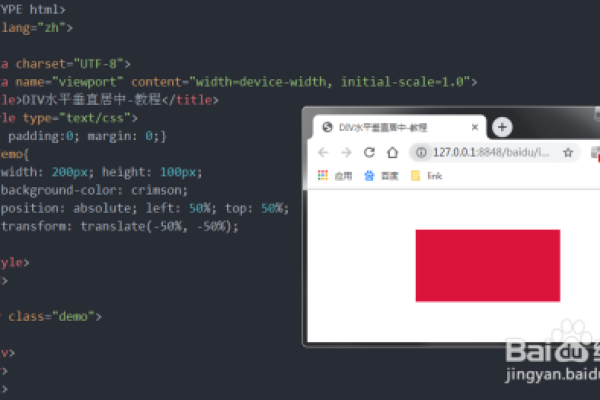
4、使用CSS的position属性和transform属性
通过将父元素设置为相对定位,将子元素(即div)设置为绝对定位,然后使用transform属性将其居中,这种方法适用于未知div宽度和高度的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
width: 100%; /* 确保容器占据整个父元素的宽度 */
height: 100%; /* 确保容器占据整个父元素的高度 */
}
.center {
position: absolute;
top: 50%; /* 垂直居中 */
left: 50%; /* 水平居中 */
transform: translate(50%, 50%); /* 根据中心点调整位置 */
}
</style>
</head>
<body>
<div >
<div >这个div居中显示。</div>
</div>
</body>
</html>
5、使用HTML的table布局和cellspacing、cellpadding属性(不推荐)
通过将div元素放入table元素中,并设置cellspacing和cellpadding属性,使其内容居中,这种方法不推荐使用,因为HTML表格主要用于展示表格数据,而不是用于布局,这种方法可能导致跨浏览器兼容性问题,但在某些情况下,这种方法仍然可以工作。cellspacing="0"和cellpadding="10"表示单元格之间的间距为0,单元格内部的填充为10像素,这种方法在较旧的浏览器中可能效果更好。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/318926.html