华数网络路由器怎么设置
- 行业动态
- 2024-02-25
- 2
华数网络路由器的设置通常涉及连接设备、访问管理界面、配置无线网络名称和密码以及更新固件等步骤。具体操作可参考用户手册或在线教程。
华数网络路由器设置指南
在当今的数字化时代,拥有一个稳定且安全的无线网络对家庭和办公室来说至关重要,华数网络提供的路由器因其强大的性能和用户友好的界面而受到许多用户的青睐,下面是详细的步骤说明,指导您如何设置您的华数网络路由器。
准备工作
确保您有一台华数网络路由器、一条有效的宽带连接、一台用来配置路由器的电脑或移动设备,以及相关的登录凭证(如用户名和密码)。
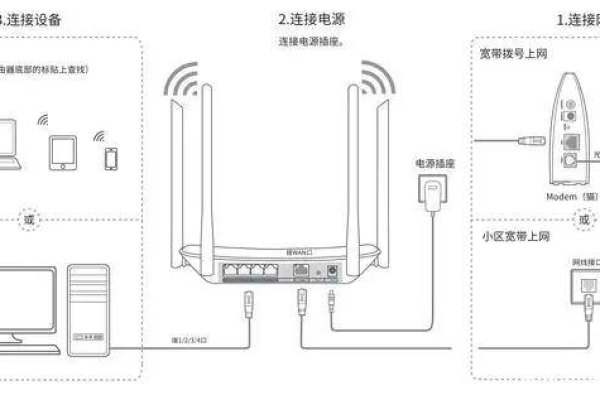
连接路由器
1、将路由器的WAN口通过网线与宽带调制解调器连接。
2、将电脑或移动设备通过网线或Wi-Fi连接至路由器。
访问管理界面
1、打开网页浏览器,输入路由器的管理地址,通常是192.168.0.1或192.168.1.1。
2、输入默认的用户名和密码,通常为admin/admin,具体信息请参照路由器底部标签或说明书。
配置上网参数
1、登录后进入“上网设置”或“WAN设置”页面。
2、根据您宽带服务商提供的上网方式(如PPPoE、动态IP或静态IP),输入相应的账户信息。

3、保存设置并重启路由器以使设置生效。
无线网络设置
1、在管理界面中找到无线设置选项,通常名为“无线基本设置”、“无线安全”等。
2、设置您的无线网络名称(SSID)和密码(加密方式推荐选择WPA2-PSK)。
3、确保其他安全选项如“隐藏SSID”、“MAC地址过滤”根据需要进行设置,以提高网络安全性。
4、保存设置并重新启动路由器。
测试网络连接
1、使用Wi-Fi连接测试是否能够成功连接到互联网。
2、尝试打开网页或使用网络应用来验证网络是否正常工作。

高级功能配置
根据您的需求,您可以进一步配置如端口转发、QoS(服务质量)、家长控制等功能,以优化您的网络体验。
定期维护
定期检查并更新路由器固件,以确保网络安全性和稳定性,定期更换Wi-Fi密码,增强安全性。
注意事项
在进行任何设置之前,请确保您了解每项功能的作用,并按照路由器的说明书操作,以免误操作导致网络服务中断。
相关问题与解答
Q1: 如果我忘记了华数网络路由器的登录密码怎么办?
A1: 通常可以通过按住路由器上的重置按钮10秒以上来恢复出厂设置,然后使用默认的用户名和密码登录。
Q2: 为什么设置了华数网络路由器后还是无法上网?

A2: 请检查宽带连接是否正常,确认路由器的WAN口是否正确连接;检查上网设置中的账号信息是否准确无误;确认路由器未被限制或封锁。
Q3: 如何提高华数网络路由器的无线信号覆盖范围?
A3: 可以尝试调整路由器的位置,避免放置在金属物品附近或墙角;考虑使用无线信号放大器或者更换大功率的天线。
Q4: 我可以在华数网络路由器上设置访客网络吗?
A4: 是的,大多数华数网络路由器支持创建访客网络,您可以通过管理界面中的相关设置来启用这一功能,从而提供更安全的网络环境给访客使用。