qqip代理软件
- 行业动态
- 2024-02-25
- 6
QQIP代理软件是一款帮助用户隐藏真实IP地址、加密网络连接,以保护隐私和数据安全的工具。
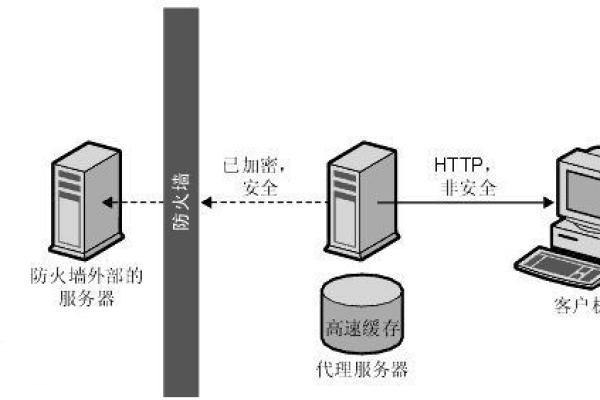
代理服务器是一种位于客户端和目标服务器之间的中间服务器,它的主要功能是转发客户端的请求到目标服务器,并将目标服务器的响应返回给客户端,QQIP代理则是指用于QQ软件或与QQ服务相关的网络通信的代理服务器。
QQIP代理的作用
1、匿名性:使用QQIP代理可以隐藏用户的真实IP地址,帮助用户在网络上保持匿名状态,避免被跟踪。
2、访问限制内容:某些网络内容可能因为地理位置或其他原因受到限制,通过QQIP代理可以绕过这些限制,访问那些通常无法访问的内容。
3、提高网速:假如用户所在网络环境不佳,连接到一个性能更好的代理服务器可能会提高网络访问速度。
4、绕过封禁:在某些情况下,如学校、公司等机构可能会对QQ的使用进行限制,使用代理服务器可以绕过这些限制。
如何设置并使用QQIP代理
要使用QQIP代理,你需要按照以下步骤操作:

1、获取代理服务器信息:首先你需要一个有效的代理服务器地址和端口,以及可能需要的用户名和密码,你可以从网络上搜索免费的代理服务器,或购买专业的代理服务。
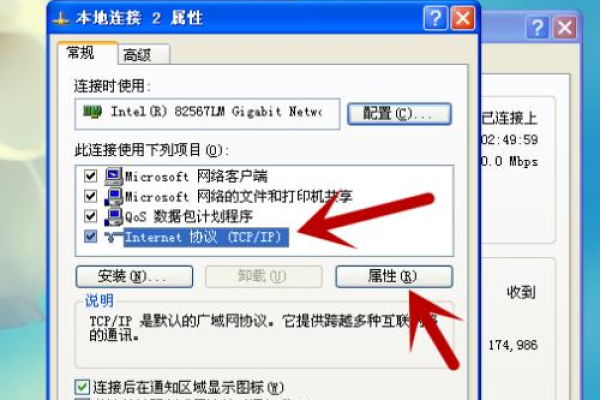
2、打开QQ设置:在你的QQ客户端中找到设置或选项菜单。
3、进入代理设置:在设置中寻找网络设置或代理设置选项。
4、配置代理信息:在代理设置界面输入你获取的代理服务器地址和端口,倘若需要的话还要输入用户名和密码。
5、测试并保存设置:设置完成后,最好先进行连接测试,确保代理服务器工作正常,测试无误后保存设置。
6、启动QQ并通过代理连接:重新登录你的QQ账号,此时你的QQ通信数据将会通过已设置的代理服务器转发。
注意事项

1、安全性:使用公共免费代理时要特别注意安全问题,因为这些代理可能不可靠,容易遭受中间人攻击。
2、速度和稳定性:不同的代理服务器质量和速度差异较大,选择一个好的代理服务对于保证通信的顺畅至关重要。
3、法律法规:在使用代理时必须遵守当地法律法规,不得利用代理从事非规活动。
相关问题与解答
Q1: 使用QQIP代理是否违法?
A1: 使用代理本身不违法,但若利用代理进行非规活动则是违法的。
Q2: 使用QQIP代理会影响我的网速吗?

A2: 这取决于代理服务器的性能,好的代理可能会提升网速,而性能不佳的代理则可能导致网速变慢。
Q3: 所有类型的网络通信都可以通过QQIP代理吗?
A3: 理论上,只要正确设置了代理,几乎所有类型的网络通信都可以经由代理进行,有些应用程序或服务可能不支持或不完全支持代理。
Q4: 如何判断一个QQIP代理是否可靠?
A4: 可以通过查询代理提供商的声誉、阅读用户评价、测试代理的稳定性和速度来判断其可靠性,付费代理通常比免费代理更加稳定和安全。