c++ sockaddr_in
- 行业动态
- 2024-01-08
- 9
sockaddr_in是C++中用于表示IPv4地址和端口号的结构体,通常与套接字(socket)一起使用。
C语言sockaddr_in怎么使用

在C语言中,sockaddr_in是一个结构体,用于表示IPv4网络地址和端口号,它通常与socket函数一起使用,以便在网络编程中进行通信,本文将详细介绍如何使用sockaddr_in结构体,并提供一些相关问题的解答。

sockaddr_in结构体的定义
struct sockaddr_in {
short sin_family; // 地址族,AF_INET表示IPv4
unsigned short sin_port; // 端口号
struct in_addr sin_addr; // IPv4地址
char sin_zero[8]; // 保留字段,用于填充
};
创建一个sockaddr_in结构体变量的示例
include <stdio.h>
include <netinet/in.h>
int main() {
struct sockaddr_in server_addr;
memset(&server_addr, 0, sizeof(server_addr));
server_addr.sin_family = AF_INET; // 设置地址族为IPv4
server_addr.sin_port = htons(8080); // 设置端口号为8080
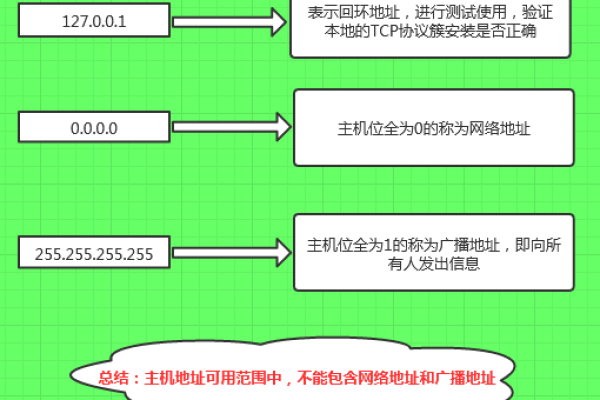
server_addr.sin_addr.s_addr = inet_addr("127.0.0.1"); // 设置IPv4地址为本地回环地址
return 0;
}
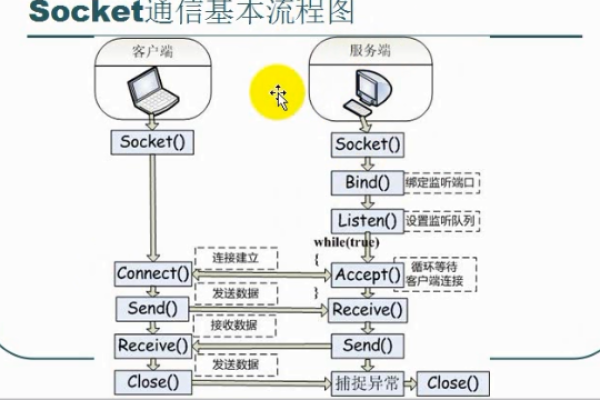
使用sockaddr_in结构体进行网络通信的示例
include <stdio.h>
include <string.h>
include <arpa/inet.h>
include <sys/socket.h>
include <netinet/in.h>
include <unistd.h>
int main() {
int server_sock = socket(AF_INET, SOCK_STREAM, IPPROTO_TCP); // 创建socket
if (server_sock == -1) {
perror("socket");
return 1;
}
struct sockaddr_in server_addr; // 创建sockaddr_in结构体变量
memset(&server_addr, 0, sizeof(server_addr));
server_addr.sin_family = AF_INET; // 设置地址族为IPv4
server_addr.sin_port = htons(8080); // 设置端口号为8080
server_addr.sin_addr.s_addr = inet_addr("127.0.0.1"); // 设置IPv4地址为本地回环地址
if (bind(server_sock, (struct sockaddr *)&server_addr, sizeof(server_addr)) == -1) { // 将socket绑定到指定的地址和端口上
perror("bind");
close(server_sock); // 如果绑定失败,关闭socket
return 1;
}
int client_sock = accept(server_sock, NULL, NULL); // 监听客户端连接请求,返回客户端socket描述符
if (client_sock == -1) {
perror("accept");
close(server_sock); // 如果监听失败,关闭socket
return 1;
}
recv(client_sock, buffer, sizeof(buffer), 0); // 从客户端接收数据,存储到buffer中
recv(client_sock, buffer, sizeof(buffer), 0); // 从客户端接收数据,存储到buffer中
sprintf(response, "Hello from server!"); // 根据需要生成响应信息
send(client_sock, response, sizeof(response), 0); // 将响应信息发送给客户端
close(client_sock); // 关闭客户端socket描述符
close(server_sock); // 关闭服务器socket描述符
return 0;
}
相关问题与解答
1、如何获取本机IPv4地址?可以使用gethostbyname函数或者gethostname函数配合gethostbynamel函数来实现。

include <stdio.h> include <netdb.h> include <arpa/inet.h> include <sys/socket.h> include <netinet/in.h> include <unistd.h> include <string.h> include <errno.h> include <fcntl.h> include <sys/ioctl.h> include <linux/if.h> // Linux特有的头文件,用于获取网络接口信息和IP地址等信息,其他平台可能需要相应的替代实现。 include <linux/ifconfig-lo.h> // Linux特有的头文件,用于获取lo接口的IPv4地址,其他平台可能需要相应的替代实现。 include <sys/types.h> // Linux特有的头文件,用于定义IFreq结构体,其他平台可能需要相应的替代实现。 include <sys/stat.h> // Linux特有的头文件,用于获取网络接口的状态信息,其他平台可能需要相应的替代实现。