html如何链接自己网页
- 行业动态
- 2024-04-05
- 4536
当你想要在HTML中链接到自己的网页,可以使用超链接标签<a>来实现,下面是一个详细的步骤和小标题,以及一个示例表格:

1. 创建一个HTML文件
你需要创建一个HTML文件,你可以使用任何文本编辑器(例如记事本、Sublime Text等)创建一个新的HTML文件,并将其保存为以.html为扩展名的文件。
2. 编写HTML代码
打开你创建的HTML文件,并使用以下代码来创建一个基本的HTML结构:
<!DOCTYPE html>
<html>
<head>
<title>你的网页标题</title>
</head>
<body>
<!在这里添加你的链接代码 >
</body>
</html>
将上述代码中的<title>标签的内容替换为你自己的网页标题。
3. 添加超链接代码
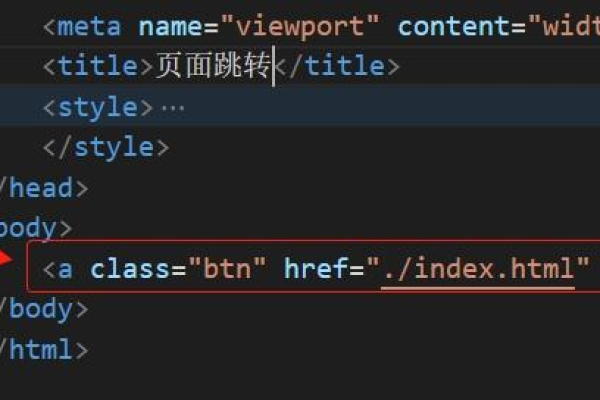
在<body>标签内,使用<a>标签来创建一个超链接到你自己的网页,以下是一个例子:
<a href="your_page.html">点击这里访问我的网页</a>
将上述代码中的href属性的值替换为你自己的网页文件路径和文件名,确保你的网页文件与你的HTML文件在同一个目录下,或者提供正确的相对路径或绝对路径。
4. 保存并预览
保存你的HTML文件,并在浏览器中打开它进行预览,当你点击"点击这里访问我的网页"这个链接时,浏览器应该加载并显示你自己的网页内容。
这是一个示例表格,展示了如何在不同的场景下使用超链接标签<a>:
| 场景 | 代码示例 | 说明 |
| 在同一目录下的网页链接 | 点击这里访问我的网页 | href属性值为同一目录下的网页文件路径和文件名 |
| 在不同目录的网页链接(相对路径) | 点击这里访问我的网页 | href属性值为相对于当前HTML文件所在目录的相对路径 |
| 在不同目录的网页链接(绝对路径) | 点击这里访问我的网页 | href属性值为绝对路径,即从根目录开始的完整路径 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/318428.html