nginx编译安装
- 行业动态
- 2023-11-28
- 6
Nginx是一款高性能的HTTP和反向代理服务器,它的特点是占有资源少,稳定性高,支持高并发,本文将详细介绍如何从源码编译安装Nginx。
我们需要下载Nginx的源码包,可以从Nginx的官方网站或者GitHub上下载,下载完成后,解压源码包。
tar -zxvf nginx-1.20.1.tar.gz cd nginx-1.20.1
接下来,我们需要配置编译选项,这里我们使用默认的配置选项。
configure --prefix=/usr/local/nginx
我们可以开始编译和安装。
make && make install
编译完成后,我们需要创建软链接,使得系统能够直接运行Nginx。
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx
Nginx已经成功编译安装,我们可以通过运行`nginx -v`命令来查看Nginx的版本信息,确认安装成功。
相关问题与解答:
问题1:如何在Nginx中配置SSL证书?

在nginx.conf文件中添加以下内容:
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /path/to/your/certificate.crt;
ssl_certificate_key /path/to/your/private.key;
}
然后重启Nginx即可。
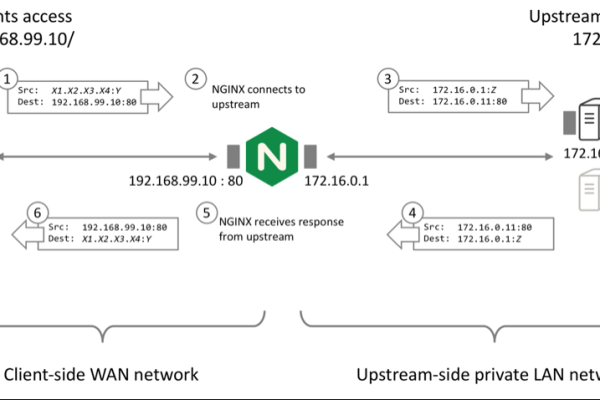
问题2:如何在Nginx中配置反向代理?
在location块中添加proxy_pass指令,如下所示:
location / {
proxy_pass http://backend;
}
其中是你的后端服务器地址,如果需要设置代理头,可以使用proxy_set_header指令,如下所示:
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
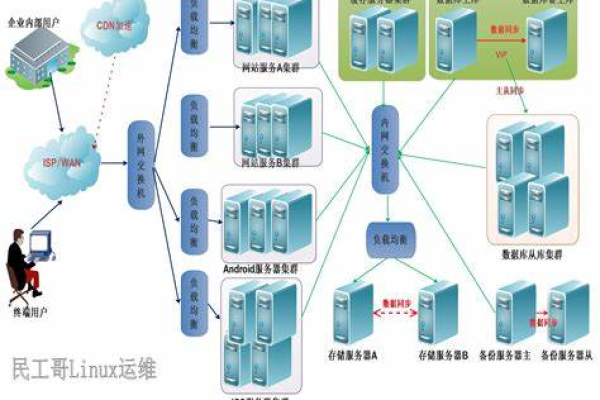
问题3:如何在Nginx中配置负载均衡?

在upstream块中添加多个server指令,如下所示:
“`bash
upstream backend {
server backend1.example.com;
server backend2.example.com;
}

“`然后在location块中添加proxy_pass指令,如下所示:
location / {
proxy_pass
“`这样Nginx就会将请求分发到backend1.example.com和backend2.example.com两个服务器上进行负载均衡。