vps虚拟服务器和独立服务器怎么区分的
- 行业动态
- 2023-11-25
- 1
VPS虚拟服务器和独立服务器是两种常见的服务器类型,它们在性能、资源分配、安全性等方面有很大的区别,本文将详细介绍VPS虚拟服务器和独立服务器的区别,帮助大家更好地了解这两种服务器类型。
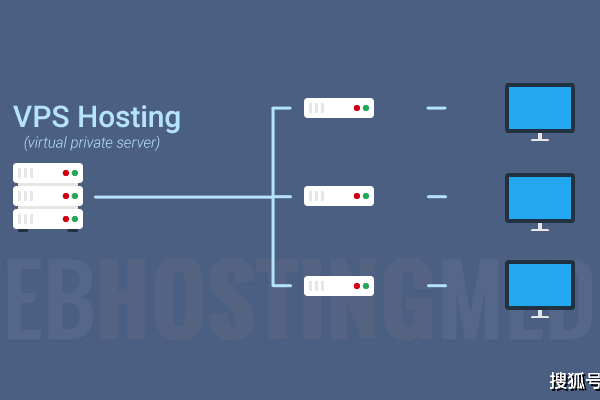
一、VPS虚拟服务器
1. 定义
VPS(Virtual Private Server,虚拟专用服务器)是一种基于虚拟化技术的服务器,它将一台物理服务器划分为多个虚拟服务器,每个虚拟服务器都可以独立运行操作系统和应用程序,用户可以根据自己的需求灵活配置VPS的硬件资源,如CPU、内存、硬盘等。
2. 优点
(1)成本低:VPS只需要支付实际使用的资源费用,无需购买一台完整的物理服务器,因此成本较低。
(2)弹性扩展:VPS可以根据业务需求随时增加或减少资源,实现弹性扩展。
(3)快速部署:VPS可以在几分钟内完成部署,快速响应业务需求。
(4)易于管理:VPS可以通过远程管理工具轻松管理多个虚拟服务器,方便快捷。
3. 缺点

(1)性能受限:由于VPS共享物理服务器的资源,因此在高并发、大流量的情况下,性能可能会受到一定影响。
(2)可靠性:虽然VPS具有一定的冗余机制,但在某些极端情况下,如硬件故障、网络攻击等,仍然可能导致服务中断。
(3)安全性:VPS的安全性相对较低,因为所有用户共享相同的操作系统和应用程序,容易受到其他用户的攻击,如果VPS提供商的安全防护措施不够完善,也可能会导致数据泄露等问题。
二、独立服务器
独立服务器是指客户拥有一台完整的物理服务器,可以独立运行操作系统和应用程序,不受其他用户的干扰,独立服务器通常由专业的服务器提供商提供,客户可以根据自己的需求定制硬件配置。
(1)性能高:独立服务器拥有独立的硬件资源,可以满足高性能应用的需求。
(2)可靠性高:独立服务器具有较高的可靠性,因为每个用户都有自己的操作系统和应用程序,不容易受到其他用户的影响。

(3)安全性高:独立服务器的安全性相对较高,因为每个用户都有自己的系统和数据,不容易受到外部攻击,独立服务器提供商通常会采取更多的安全防护措施,如数据备份、防火墙等。
(4)自定义程度高:独立服务器可以根据客户的需求进行定制,如硬件配置、操作系统、应用程序等。
(1)成本高:独立服务器的成本相对较高,因为需要购买一台完整的物理服务器。
(2)维护复杂:独立服务器需要专业人员进行维护和管理,维护成本较高。
(3)灵活性较低:独立服务器的资源分配和调整相对困难,不如VPS灵活。
三、如何区分VPS虚拟服务器和独立服务器?
1. 资源分配方式:VPS是将一台物理服务器划分为多个虚拟服务器,每个虚拟服务器的资源相互隔离;而独立服务器是客户拥有一台完整的物理服务器,所有资源都归客户所有。

2. 价格:VPS的价格相对较低;而独立服务器的价格相对较高。
3. 可定制程度:VPS的可定制程度较低;而独立服务器可以根据客户的需求进行定制。
4. 技术支持:VPS通常由虚拟化技术公司提供技术支持;而独立服务器由专业的服务器提供商提供技术支持。
四、相关问题与解答
1. 如何选择VPS还是独立服务器?
答:选择VPS还是独立服务器取决于您的需求和预算,如果您的需求较高且预算充足,可以选择独立服务器以获得更高的性能和安全性;如果您的需求较低且预算有限,可以选择VPS以降低成本,您还需要考虑维护和管理的难度以及技术支持的质量等因素。