网络安全与法律:企业安全防范如何遵守法律法规
- 行业动态
- 2024-01-18
- 5
网络安全与法律:企业安全防范如何遵守法律法规
随着互联网的普及和发展,网络安全问题日益严重,企业面临的网络攻击和数据泄露风险不断增加,为了保护企业的信息安全,企业需要采取有效的安全防范措施,并遵守相关的法律法规,本文将介绍企业在网络安全防范方面应遵循的法律法规,以及如何实施有效的安全防范措施。
网络安全法律法规概述
1、《中华人民共和国网络安全法》
《网络安全法》是中国网络安全领域的基本法律,自XXXX年X月X日起施行,该法规定了网络安全的基本要求、网络运营者的安全保护义务、个人信息保护、关键信息基础设施安全保护等内容,企业应当遵守《网络安全法》的规定,确保网络安全。
2、《信息安全技术 个人信息安全规范》
《信息安全技术 个人信息安全规范》是中国关于个人信息保护的技术标准,旨在规范企业收集、存储、使用和传输个人信息的行为,保护个人信息安全,企业应当遵循该规范,确保个人信息的安全。
3、《信息安全技术 信息系统安全等级保护基本要求》
《信息安全技术 信息系统安全等级保护基本要求》是中国关于信息系统安全保护的技术标准,规定了信息系统安全等级保护的基本要求和实施方法,企业应当遵循该标准,确保信息系统的安全。

企业安全防范措施
1、制定安全政策和制度
企业应当制定完善的网络安全政策和制度,明确网络安全的目标、原则和责任分工,确保全体员工了解并遵守,企业还应当定期对安全政策和制度进行审查和更新,以适应网络安全环境的变化。
2、加强技术防护
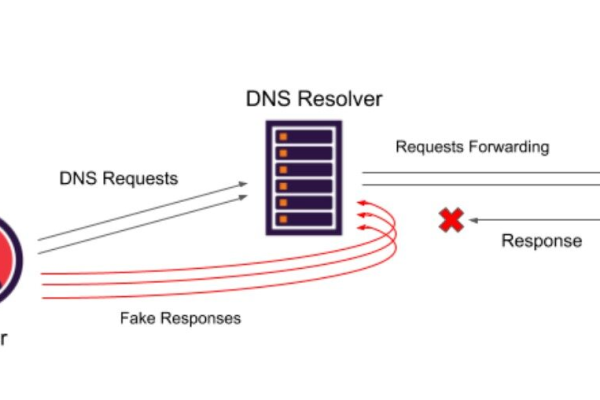
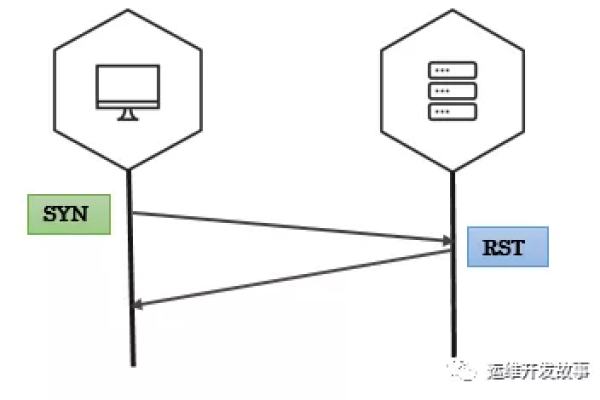
企业应当采用先进的技术手段,加强网络安全防护,这包括部署防火墙、载入检测系统、数据加密等技术措施,以及定期进行安全破绽扫描和渗透测试,确保网络安全防护能力与时俱进。
3、建立安全管理制度
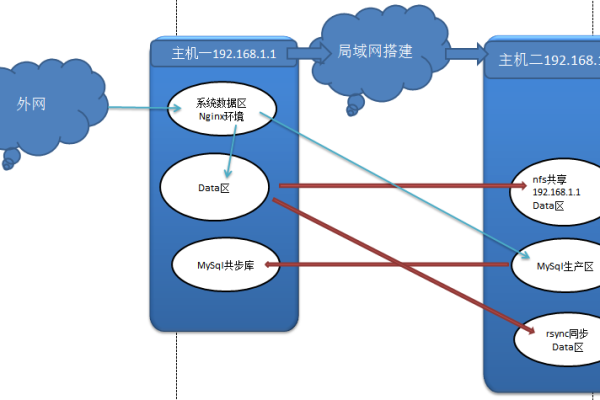
企业应当建立健全的安全管理制度,包括访问控制、数据备份、应急响应等方面,通过严格的访问控制,防止未经授权的人员访问敏感信息;通过定期的数据备份,确保数据的完整性和可恢复性;通过建立应急响应机制,确保在发生安全事件时能够迅速、有效地应对。

4、培训和宣传
企业应当加强员工的网络安全培训和宣传,提高员工的网络安全意识和技能,通过定期的培训和演练,使员工掌握网络安全知识和技能,增强网络安全防护能力。
相关问题与解答
1、企业如何确保遵守《网络安全法》?
企业应当了解《网络安全法》的相关规定,制定符合法律要求的安全政策和制度,并确保全体员工遵守,企业还应当定期对网络安全状况进行自查和评估,确保符合法律要求。
2、企业如何保护个人信息安全?
企业应当遵循《信息安全技术 个人信息安全规范》,在收集、存储、使用和传输个人信息时采取有效的安全措施,如加密、脱敏等,企业还应当加强对员工的培训和宣传,提高员工的个人信息保护意识。

3、企业如何应对网络安全事件?
企业应当建立健全的应急响应机制,包括制定应急预案、建立应急响应团队、定期进行应急演练等,在发生网络安全事件时,企业应当迅速启动应急预案,采取有效措施控制损失,并进行事后分析和总结,以防止类似事件的再次发生。
4、企业如何提高员工的网络安全意识和技能?
企业可以通过定期的培训和演练,使员工掌握网络安全知识和技能,企业还可以通过举办网络安全知识竞赛、发布网络安全资讯等方式,提高员工的网络安全意识和技能。