部署ssl证书的服务器会到发证机构查询
- 行业动态
- 2023-12-23
- 6
什么是SSL证书?
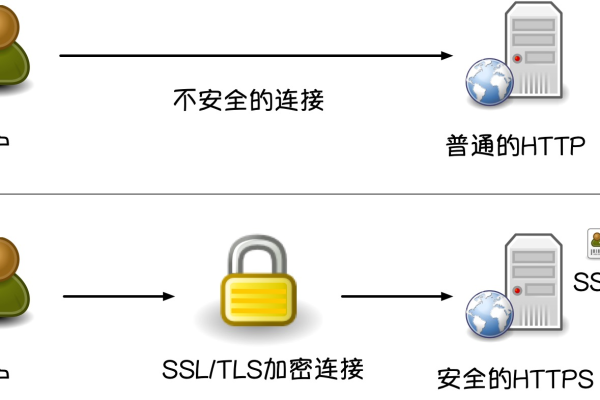
SSL证书是一种数字证书,它可以证明网站的身份并加密用户与网站之间的通信,以保护数据的隐私和安全,SSL证书由权威的证书颁发机构(CA)签发,分为免费和付费两种类型,免费证书通常适用于个人网站或小型企业,而付费证书则更适合大型企业和需要更高安全性的场景。
如何选择合适的SSL证书?
1、域名数量:根据需要保护的域名数量选择合适的证书类型,如单域名证书、通配符证书等。
2、证书级别:根据安全需求选择合适的证书级别,如DV(域名验证)、OV(组织验证)和EV(扩展验证),EV级别的证书安全性更高,但费用也相应增加。
3、兼容性:确保所选证书与您的服务器软件和操作系统兼容,如Apache、Nginx等。
4、价格:根据预算选择合适的证书类型和供应商,同时注意比较不同提供商的价格和服务。
5、技术支持:选择一个提供良好技术支持的证书颁发机构,以便在出现问题时能够得到及时解决。
如何安装SSL证书?
以Nginx为例,以下是安装SSL证书的步骤:
1、将购买的证书文件(包括.crt和.key文件)上传到服务器。
2、编辑Nginx配置文件(通常位于/etc/nginx/nginx.conf或/etc/nginx/sites-available/目录下),添加以下内容:

server {
listen 80;
server_name example.com; 将此处替换为您的域名
return 301 https://$host$request_uri; 将HTTP请求重定向到HTTPS
server {
listen 443 ssl;
server_name example.com; 将此处替换为您的域名

ssl_certificate /path/to/your/certificate.crt; 将此处替换为您的证书文件路径
ssl_certificate_key /path/to/your/private.key; 将此处替换为您的私钥文件路径
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; 根据需要启用不同的TLS协议版本
ssl_ciphers ‘ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA’; 根据服务器硬件和网络环境选择合适的密码套件
ssl_prefer_server_ciphers on; 使用服务器端密码套件排序算法,而不是客户端排序算法
ssl_session_cache shared:SSL:10m; 设置SSL会话缓存大小
ssl_session_timeout 10m; 设置SSL会话超时时间

ssl_verify_client on; 需要客户端提供证书进行验证,如果不需要可以关闭此选项
ssl_verify_depth 2; SSL验证深度,表示客户端提供的证书链中需要验证多少层,通常设置为2或更高
3、重启Nginx服务使配置生效,在命令行中执行以下命令:
sudo service nginx restart
或
sudo systemctl restart nginx
4、最后一步是将浏览器中的HTTPS地址替换为HTTP地址,访问网站时应该可以看到由SSL证书加密的安全提示。