如何建立服务器共享文件夹?
- 行业动态
- 2025-01-05
- 5
在企业或团队协作中,服务器建立共享文件夹是一种常见的需求,共享文件夹允许多个用户访问和编辑同一组文件,从而提高工作效率和协作效果,以下是关于如何在Windows Server 2019上创建和管理共享文件夹的详细步骤。
安装文件服务器角色
需要在服务器上安装“文件服务器”角色,这可以通过以下步骤完成:
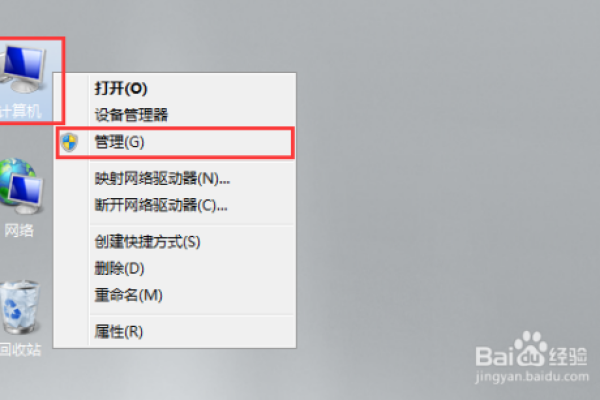
1、打开“服务器管理器”。
2、选择“添加角色和功能”。
3、在“安装类型”页面,选择“基于角色或功能的安装”,然后点击“下一步”。
4、选择要安装角色的目标服务器,点击“下一步”。
5、在“服务器角色”页面,勾选“文件和存储服务”,然后点击“下一步”。
6、在“选择功能”页面,保持默认选项,点击“下一步”。
7、在“文件和存储服务”页面,点击“下一步”。
8、在“确认安装选择”页面,检查所需组件,然后点击“安装”。
9、等待安装完成后,点击“关闭”。
创建共享文件夹
安装完文件服务器角色后,可以开始创建共享文件夹:
1、打开“文件资源管理器”。
2、导航到要设置为共享文件夹的位置,例如C:SharedFolders。
3、右键点击目标文件夹,选择“属性”。
4、切换到“共享”选项卡,点击“共享…”按钮。

5、在“网络访问”窗口中,点击“高级共享…”。
6、勾选“共享此文件夹”,并根据需要设置共享名称。
7、在“权限”部分,点击“权限…”按钮,设置用户的访问权限(如完全控制、更改、读取等)。
8、点击“确定”,然后再次点击“确定”关闭所有对话框。
配置共享文件夹的高级设置
为了确保共享文件夹的安全性和性能,可以进行一些高级配置:
1、配额管理:限制用户或组对共享文件夹的使用空间。
打开“服务器管理器”,选择“文件和存储服务”。
在左侧面板中展开“共享”,右键点击目标共享文件夹,选择“属性”。
切换到“配额”选项卡,勾选“启用配额管理”,设置硬限制和警告级别。
点击“创建配额…”,为特定用户或组配置配额。
2、缓存设置:优化客户端对共享文件夹的访问速度。

在共享文件夹属性窗口中,切换到“缓存”选项卡。
根据实际需求选择合适的缓存策略(如仅缓存文档、缓存程序等)。
3、脱机设置:允许客户端在没有网络连接时访问共享文件夹中的文件。
在共享文件夹属性窗口中,切换到“脱机设置”选项卡。
勾选“启用脱机文件”,并根据需要配置缓存大小和其他参数。
相关问答FAQs
问题1:如何更改共享文件夹的权限?
答:要更改共享文件夹的权限,请按照以下步骤操作:
1、打开“文件资源管理器”,找到并右键点击目标共享文件夹,选择“属性”。
2、切换到“共享”选项卡,点击“高级共享…”。
3、在“高级共享”窗口中,点击“权限…”按钮。
4、在“权限”窗口中,可以添加或删除用户/组,并设置其访问权限(如完全控制、更改、读取等)。

5、点击“确定”保存更改。
问题2:如何删除共享文件夹?
答:要删除共享文件夹,请按照以下步骤操作:
1、打开“文件资源管理器”,找到并右键点击目标共享文件夹,选择“属性”。
2、切换到“共享”选项卡,点击“高级共享…”。
3、在“高级共享”窗口中,取消勾选“共享此文件夹”。
4、点击“确定”关闭所有对话框。
5、如果需要从物理磁盘上删除该文件夹,可以在“文件资源管理器”中找到并删除它。
小编有话说
通过以上步骤,您已经学会了如何在Windows Server 2019上创建和管理共享文件夹,共享文件夹不仅能够提高团队协作效率,还能通过适当的权限设置保障数据安全,希望本文对您有所帮助!如果您有任何疑问或需要进一步的帮助,请随时联系我们。