为什么在dedecms中手机图片附件无法显示,并且如何通过更改为绝对地址来解决此问题?
- 行业动态
- 2024-10-01
- 4
在DEDECMS(织梦内容管理系统)中,图片附件无法显示是一个常见的问题,特别是在使用手机访问时,这通常是由于图片地址使用了相对路径,导致在不同域名或子域名下无法正确解析,为了解决这个问题,可以将图片地址从相对地址改为绝对地址,以下是详细的解决方法:
方法一:修改图片上传路径为绝对地址
1、找到并编辑文件:打开DEDECMS安装目录下的include/dialog/select_images_post.php文件。
2、定位代码行:在第108行(行数可能因版本不同而有所差异),将以下代码:
“`php
$fileurl = $activepath.’/’.$filename;
“`
修改为:
“`php
$fileurl = $cfg_cmsurl.$activepath.’/’.$filename;
“`
这样,所有新上传的图片都会保存为绝对地址。
方法二:数据库批量替换以前的图片地址为绝对地址
1、备份数据库:在进行任何数据库操作之前,一定要先备份数据库,以防出现问题可以还原。
2、进入后台管理:登录DEDECMS后台,依次点击“核心” > “批量维护” > “数据库内容替换”。
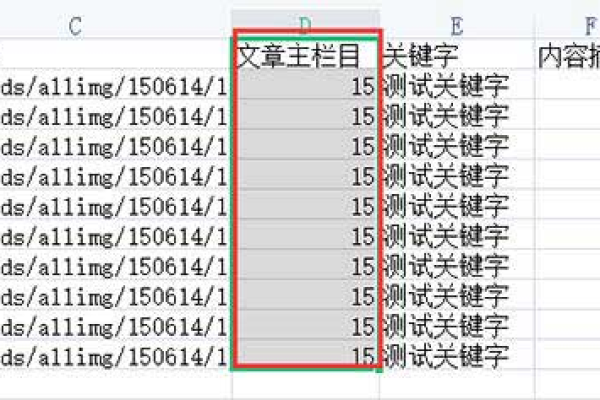
3、选择表和字段:选择需要修改的表,通常是dede_addonarticle,然后选择字段body(存放文章正文的字段)。
4、设置替换规则:
:src="/uploads/
替换为:src="https://www.yourdomain.com/uploads/(将yourdomain替换为你自己的域名)
5、执行替换:点击“开始替换”,完成后重新生成文档。
方法三:修改文章内容页模板
1、编辑模板文件:打开/templets/default/article_article_m.htm(或其他相应的模板文件)。
2、修改调用标签:将以下代码:
“`html

{dede:field.body/}
“`
修改为:
“`html
{dede:field.body function=’replaceurl(@me)’/}
“`
replaceurl函数需要在extend.func.php文件中定义,如下所示:
“`php
function replaceurl($newurl) {
$newurl = str_replace(‘src="/uploads/allimg/’, ‘src="http://yourdomain.com/uploads/allimg/’, $newurl);
return $newurl;
}
“`
重新生成文档即可。
注意事项
1、备份重要数据:无论是修改程序文件还是数据库,都必须先进行备份,以防操作失误导致数据丢失。

2、检查替换结果:替换完成后,务必检查以前的文章图片地址是否已成功变为绝对地址,并确保没有出错。
3、测试网站功能:完成上述操作后,建议全面测试网站的各项功能,确保修改后的设置不会影响网站的正常运行。
通过以上步骤,可以有效解决DEDECMS手机站图片附件无法显示的问题,确保所有域名下的图片都能正常显示,如果遇到其他相关问题,可以参考官方文档或寻求专业支持。
dedecms是一款流行的内容管理系统,但有时候在使用过程中会遇到一些问题,比如手机端无法显示图片附件,如果更换图片为绝对地址仍然无法显示,可以尝试以下步骤进行解决:
1、检查图片格式:
确保图片格式是通用的,如jpg、png等,且图片文件大小适中,一些格式或过大的图片在移动端可能无法正常显示。
2、检查图片路径:
确保图片路径是正确的,并且在服务器上存在,绝对路径应指向图片的实际位置,http://www.yoursite.com/uploadfile/2019/01/01/123456.jpg。
3、浏览器兼容性:
尝试在不同的浏览器上查看,排除浏览器兼容性问题。
4、清除缓存:
清除手机浏览器的缓存,有时候缓存问题会导致图片无法正常显示。
5、检查CSS样式:
如果图片在PC端可以正常显示,但在手机端无法显示,可能是因为手机端使用了不同的CSS样式,导致图片尺寸不正确,可以尝试查看手机的CSS样式,检查是否有影响图片显示的样式。
6、检查手机端适配:

确保dedecms的模板已经适配手机端,有时候模板在手机端可能存在布局问题,导致图片无法正常显示。
7、检查图片服务器:
如果图片是通过外部服务器提供的,请检查外部服务器的状态,确保图片可以正常访问。
8、使用CDN加速:
如果图片体积较大,可以考虑使用CDN加速,以提高图片加载速度和显示效果。
9、修改dedecms代码:
如果以上方法都无法解决问题,可以尝试修改dedecms的代码,以下是一个可能的修改方法:
打开dedecms的模板文件(如mobile_article.html),找到图片标签的位置。
将原来的相对路径修改为绝对路径,
“`html
<img src="/uploadfile/2019/01/01/123456.jpg" alt="图片描述">
“`
保存修改后的模板文件。
10、重新部署网站:
修改完成后,重新部署dedecms网站,确保修改生效。
通过以上步骤,您可以尝试解决dedecms手机图片附件无法显示的问题,如果问题仍然存在,建议您联系dedecms的技术支持或寻求其他专业人员的帮助。