免费自助建站平台国外,saas自助建站平台,免费自助建站系统
- 行业动态
- 2023-12-09
- 7
哈喽!相信很多朋友都对免费自助建站平台国外,saas自助建站平台不太了解吧,所以小编今天就进行详细解释,还有几点拓展内容,希望能给你一定的启发,让我们现在开始吧!
企业建站选择哪种建站程序?
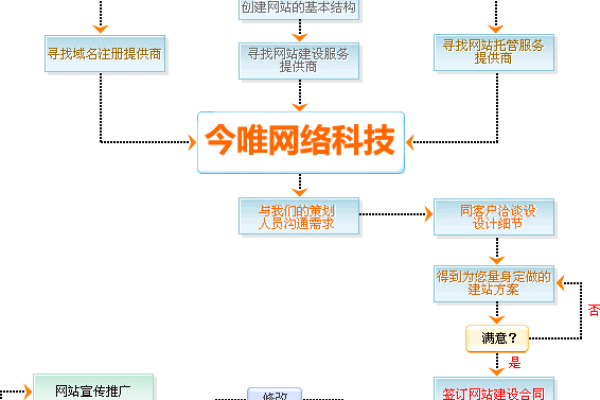
目前市场上有4种建站方式:企业自建团队、外包、SaaS建站、程序建站。如果预算充足,企业可以完全自主设计和搭建企业网站,也可以找一家靠谱的外包团队负责,第第四种方式则适合一般没什么预算的中小型企业。
常用的建站程序有wordpress、dedecms、wordpress、zblog、shopex、discuz,你可以通过建站程序模板进行挑选下载,下面是这几种程序的特点和优缺点博客程序当用户主要选择教程、行业经验、相关资料的时候,适用于使用博客程序。
模版建站 模板建站就是我们常说的套模板,套用模板来设计网站。

免费建站的网站哪个好
乔拓云网:提供了大量免费的网站模板,涵盖了各种行业和用途,支持PC+手机+微信三站合一,支持在线商城建设,还提供微信小程序的开发。
Wix.Wix是国外知名的免费建站系统。模板设计的很好。选择模板后,任何模块都可以随便移动,文字编辑和边框大小都可以随意调试。它对小白很友好,用户体验也不错。Wordpress。
国内最好用的免费建站平台:论坛社区程序:Discuz!Discuz是一款非常强大的社区建站系统。目前大部分的论坛或者社区网站都是基于Discuz搭建的,自2001年6月面世以来,Discuz。

有什么网站可以免费建站免费建网站有什么网站可以免费建站免费建网站…
乔拓云网:提供了大量免费的网站模板,涵盖了各种行业和用途,支持PC+手机+微信三站合一,支持在线商城建设,还提供微信小程序的开发。
搜狐快站算是一个经典老牌子,主要是以移动端为主。移动端网站,社区,电商,app,博客,H5海报都可以做。总而言之是一款功能比较全的网站,可以说是包罗万象,产品非常丰富。
中国最好的免费建站平台:论坛社区计划:Discuz!Discuz是一个非常强大的社区网站建设系统。目前,大多数论坛或社区网站都是基于Discuz,Discuz从2001年6月开始发布。

DEDECMS可以综合管理网站上各种栏目的通用工具,新闻、产品、文档、下载、音乐、教学视频等。DedeCms的免费版主要目标用户锁定在个人站长,功能更专注于个人网站或中小型门户的构建。
哪个网站免费比较好?免费建站的好网站如下:Wix 是国外知名的免费建站系统。模板设计的很好。选择模板后,任何模块都可以随便移动,文字编辑和边框大小都可以随意调试。它对小白很友好,用户体验也不错。
小伙伴们,上文介绍免费自助建站平台国外,saas自助建站平台的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。