上一篇
html 如何实现页面跳转
- 行业动态
- 2024-04-05
- 4558
在HTML中,实现页面跳转主要有两种方法:使用<a>标签和JavaScript。

1、使用<a>标签:<a>标签是HTML中用于创建超链接的标签,它有一个属性href,该属性的值是你想要跳转到的页面的URL。
<a href="https://www.example.com">点击这里跳转到example.com</a>
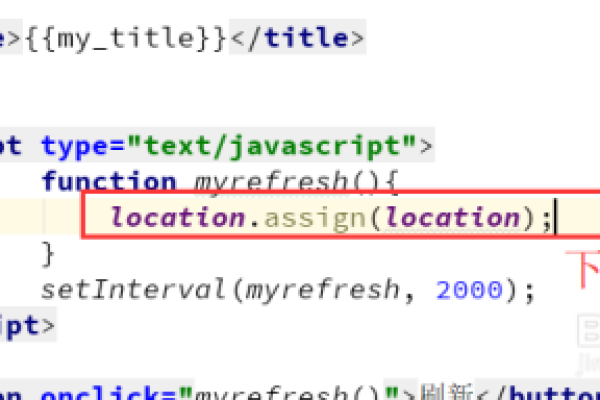
2、使用JavaScript:如果你想要更复杂的跳转行为,比如在用户点击按钮后跳转,你可以使用JavaScript,你需要一个按钮元素和一个函数来处理跳转,你可以在按钮的onclick事件中调用这个函数。
<button onclick="goToPage()">点击这里跳转到example.com</button>
<script>
function goToPage() {
window.location.href = "https://www.example.com";
}
</script> 在这个例子中,当用户点击按钮时,浏览器会执行goToPage函数,该函数会改变当前页面的URL,从而实现页面跳转。
这两种方法都可以实现页面跳转,但是使用<a>标签的方法更简单,而使用JavaScript的方法则提供了更多的控制。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/317984.html