域名解析 linux 域名解析是如何实现的,Linux实现域名解析
- 行业动态
- 2023-12-08
- 5
朋友们,你们知道域名解析是如何实现的,Linux实现域名解析这个问题吗?如果不了解该问题的话,小编将详细为你解答,希望对你有所帮助!
1、Linux操作系统对域名解析采用哪两种模式?其中解析顺序在什么文件中定…
1、【答案】:A 在Linux中,文件/etc/hosts解析主机域名。 /etc/host.conf说明解析的顺序。
2、在Linux中,系统文件存放在/etc目录中,其中hosts文件是Linux系统上一个负责ip地址与域名快速解析的文件,hosts文件包含了ip地址与主机名之间的映射,还包括主机的别名。/etc/host.conf 该文件指定如何解析主机名。
3、比如配置文件中order bind,hosts可指定主机名查询顺序,这里规定先使用DNS来解析域名,然后再查询/etc/hosts文件(也可以相反)。/etc/resolv.conf配置DNS,包含了主机的域名搜索顺序和DNS服务器的地址。
4、在Linux系统中,以 文件 方式访问设备 。 Linux内核引导时,从文件 /etc/fstab 中读取要加载的文件系统。 Linux文件系统中每个文件用 i节点 来标识。
5、网卡设置配置文件里面DNS服务器地址设置,系统默认DNS服务器地址设置,3,hosts文件指定。生效顺序是:1 hosts文件 – 2 网卡配置文件DNS服务地址 -3 /etc/resolv.conf。
6、主机名就被解析到对应ip。域名通常在internet上使用,但如果本机不想使用internet上的域名解析,这时就可以更改hosts文件,加入自己的域名解析。
域名是如何解析的域名是如何解析的呢
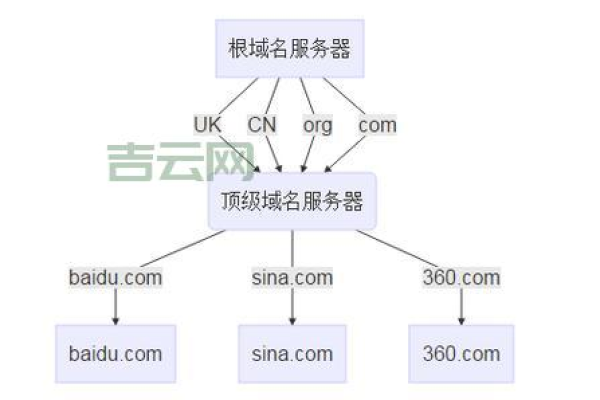
1、比如,一个域名为:abc.com,是想看到这个现HTTP服务,如果要访问网站,就要进行解析,首先在域名注册商那里通过专门的DNS服务器解析到一个WEB服务器的一个固定IP上:2121XXX。

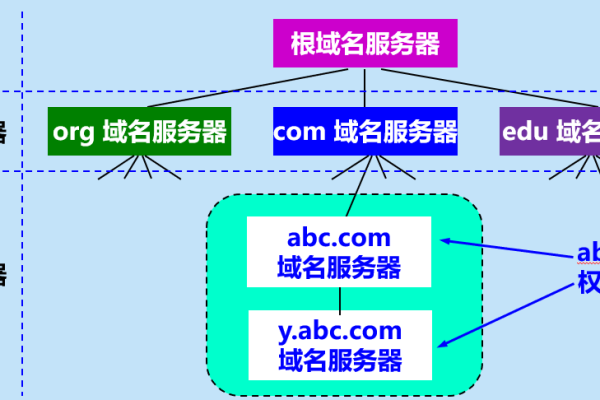
2、第一个过程,客户机提出域名解析请求,并将该请求发送给本地的域名服务器。第二个过程,当本地的域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回。
3、域名解析就是域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。域名解析也叫域名指向、服务器设置、域名配置以及反向IP登记等等。
4、简要描述域名解析的过程 第一个过程,客户端发出域名解析请求,将请求发送给本地域名服务器。在第二个过程中,当本地域名服务器收到请求时,它首先查询本地缓存。如果有这样的记录,本地域名服务器会直接返回查询结果。
5、中国的网站域名解析方式与全球通用的域名解析方式是一致的,也就是说,中国的网站域名也需要通过 DNS(Domain Name System)服务器进行解析。
什么是域名解析怎么样的一个步骤?
1、(1)客户端对某个域名发起访问。(2)浏览器会首先对浏览器、系统缓存以及本机HOSTS文件等本地信息进行查询,如果有结果直接告知客户端,解析过程结束。
2、域名解析就是域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。域名解析也叫域名指向、服务器设置、域名配置以及反向IP登记等等。

3、第一个过程,客户端发出域名解析请求,将请求发送给本地域名服务器。在第二个过程中,当本地域名服务器收到请求时,它首先查询本地缓存。如果有这样的记录,本地域名服务器会直接返回查询结果。
4、第一个过程,客户机提出域名解析请求,并将该请求发送给本地的域名服务器。第二个过程,当本地的域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回。
5、只有在聚名网管理的域名,才能在本站添加解析。添加解析步骤如下:在管理中心——域名管理——我的域名中,找到需要添加解析的域名。
6、什么是域名解析…怎么样的一个步骤?就是域名和服务器绑定一起而已 域名解析对应值说的是什么 域名解析分为三种 A计划,Cname,和NS。
在Linux环境下,能实现域名解析的功能软件模块是:
应该是C、BIND。BIND是一种开源的DNS软件模块,能实现域名解析。
我以前好像看见过,应该是C、BIND。BIND是一种开源的DNS软件模块,能实现域名解析。

在linux环境下能实现域名的解析功能。在linux环境下可以创建正反向域名解析,指定解析的文件路径,进入到/var/named文件夹,就可以实现域名的解析功能。
、启动重启DNS服务,查看服务状态:servicenamedrestartservicenetworkrestart用户端测试解析,通过nslookup进行测试。
缓存域名服务器在安装caching-nameserver软件包后不需要任何其他配置就可以启动运行,并实现域名查询和缓存功能,但它必须能够访问互联网。可以使用nslookup命令进行测试。
各位小伙伴们,我刚刚为大家分享了有关域名解析是如何实现的,Linux实现域名解析的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!