创维电视声音没有了,哪里设置-创维电视声音怎么设置,创维网络电视没声音怎么调
- 行业动态
- 2023-12-04
- 4
哈喽!相信很多朋友都对创维电视声音怎么设置,创维网络电视没声音怎么调不太了解吧,所以小编今天就进行详细解释,还有几点拓展内容,希望能给你一定的启发,让我们现在开始吧!
创维电视声音设置方法
1、打开电视并进入主菜单。通过遥控器上的“菜单”按钮或者直接按下电视机身上的“菜单”按钮,可以进入电视的主菜单界面。 找到声音设置选项。
2、电视机开机状态下,使用电视机的遥控器操作,按下音量+键即可增大电视机的音量;如需要减小音量则按音量-键即可。遥控器是有声音按钮键的,加减自行就可以控制声音。
3、在遥控器上找到“Menu”或“设置”按钮,并按下。在菜单中找到“音量”或“声音”选项,并进入。使用方向键或按键将音量设置为所需大小。按下“OK”或“确认”按钮,保存设置。
4、用户可以通过按下遥控器上的音效优化键,自动调整音效参数,以获得最佳的音质效果。总之,创维电视提供了多种声音设置方法,用户可以根据自己的喜好和需求,调整音量、音调、均衡器和音效等参数,以获得最佳的音质体验。

创维电视没声音原因及解决方法
创维电视没有声音可能是由多种原因引起的,以下是一些常见的故障和对应的解决方法: 检查音量设置:首先确保电视的音量设置不是静音状态。可以通过遥控器上的音量加/减按钮或者电视菜单中的音量选项来调整音量。
创维电视没有声音可能是由以下几个原因引起的: 音量设置问题:首先,您可以检查一下电视的音量设置是否正确。确保音量没有被静音或调到了最低。
创维电视机无声音可能是由多种原因引起的,下面是一些常见的维修方法: 检查音量设置:首先确保电视机的音量设置正确。按下遥控器上的音量加减按钮,或者在电视机上找到音量调节按钮,逐渐调高音量,看是否能听到声音。
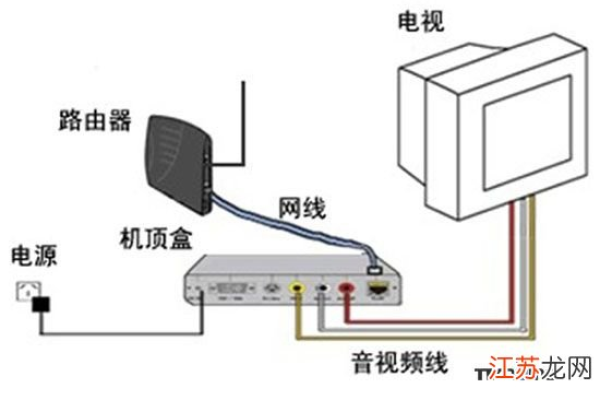
(2)电视机的信号源或节目源有问题导致没声音,比如连接机顶盒时,左右声道的音频线没有正确连接,或者松动、接触不良,一般将其重新连接好,再固定好即可解决。

创维电视没有声音可能是由于以下几个原因引起的: 音量设置问题:首先,您可以检查电视机的音量设置是否正确。使用遥控器上的音量按钮或者电视机的音量控制按钮,尝试增大音量并确保未将音量调至最低或静音模式。
创维电视没有声音怎么恢复
检查电视音量是否调低或静音了,可能因为误操作导致该问题出现。检查电视连接的音频设备线是否松动或者有故障,尝试更换音频设备线或者重新插入。按照电视菜单提示进行声音调试,以查看是否出现相关设置问题。
检查音量设置:首先确保电视的音量设置不是静音状态。可以通过遥控器上的音量加/减按钮或者电视菜单中的音量选项来调整音量。
如果您使用外部音响连接电视,可能是音频线连接不良导致没有声音。您可以检查连接线和接口是否正确连接,或者尝试更换一条新的音频线。检查静音功能 有时候电视机会自动进入静音模式,您可以按一下MUTE键或取消静音模式。

如果您的创维电视突然没有声音了,您可以尝试以下步骤: 检查电视音量是否被静音了。您可以按下遥控器上的“静音”按钮或者调整音量大小。 检查电视和音响设备之间的连接是否正常。
创维没有声音可能是由于信号或音源连接不正确造成的。首先,确保电视信号线与电视机连接牢固,并且连接口没有松动。如果使用的是外部音源设备,如音响或DVD播放器,确保音频线正确定位到正确的输入接口。
以上内容就是解答有关创维电视声音怎么设置,创维网络电视没声音怎么调的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。