ubuntu安装openssh-server包
- 行业动态
- 2023-11-26
- 6
在Ubuntu系统中安装OpenSSH,可以通过以下步骤完成:
1. 打开终端(快捷键:Ctrl+Alt+T)。
2. 更新软件包列表,输入以下命令并按回车键:
sudo apt-get update
3. 接下来,安装OpenSSH服务器和客户端软件包,输入以下命令并按回车键:
sudo apt-get install openssh-server openssh-client
4. 安装完成后,启动OpenSSH服务,输入以下命令并按回车键:

sudo systemctl start ssh
5. 若要使OpenSSH服务在系统启动时自动运行,输入以下命令并按回车键:
sudo systemctl enable ssh
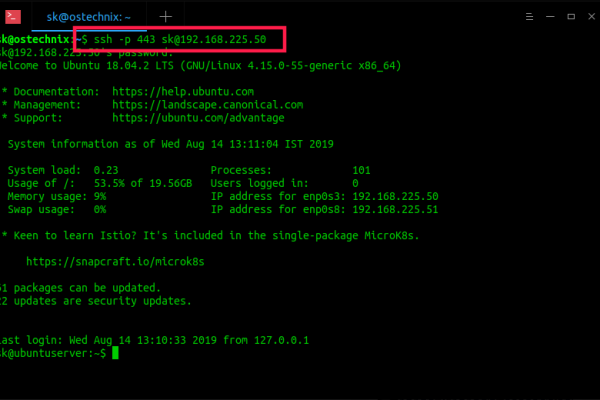
6. 现在,OpenSSH已经成功安装并配置在您的Ubuntu系统上,您可以使用`ssh`命令连接到远程服务器,要连接到IP地址为`192.168.1.100`的远程服务器,您需要知道该服务器上的用户名和密码,在本地计算机上打开终端,输入以下命令并按回车键:
ssh 用户名@192.168.1.100
7. 输入密码后,您将成功连接到远程服务器,如果需要从远程服务器下载文件到本地计算机,可以使用`scp`命令,从远程服务器下载名为`example.txt`的文件到本地计算机的`~/Downloads`目录,输入以下命令并按回车键:
scp 用户名@192.168.1.100:/path/to/example.txt ~/Downloads/
8. 相关问题与解答:

问题1:如何在Ubuntu系统中查看已安装的软件包?
可以使用以下命令查看已安装的软件包:
dpkg --get-selections | grep -v deinstall
问题2:如何在Ubuntu系统中卸载OpenSSH?
可以使用以下命令卸载OpenSSH:

sudo apt-get remove openssh-server openssh-client
问题3:如何在Ubuntu系统中查看OpenSSH服务的运行状态?
可以使用以下命令查看OpenSSH服务的运行状态:
sudo systemctl status ssh
问题4:如何在Ubuntu系统中修改OpenSSH服务的配置文件?