html如何获取url中的参数
- 行业动态
- 2024-04-05
- 2084
在HTML中,我们无法直接获取URL中的参数,我们可以使用JavaScript来实现这个功能,JavaScript是一种脚本语言,可以在浏览器中运行,用于实现网页的交互效果,通过JavaScript,我们可以获取URL中的参数,并对这些参数进行处理,下面将详细介绍如何使用JavaScript获取URL中的参数。

1、解析URL
我们需要解析URL,URL(Uniform Resource Locator,统一资源定位符)是互联网上标准资源的地址,一个典型的URL格式如下:
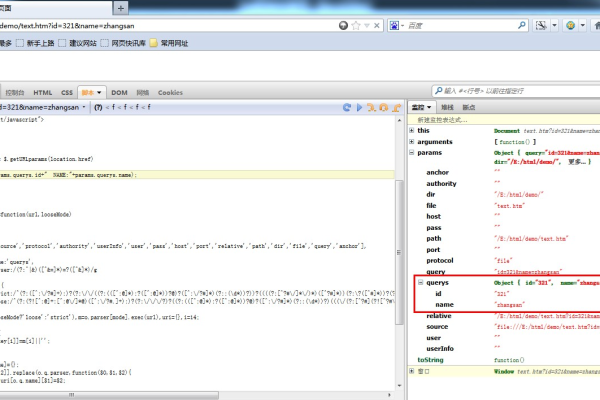
http://www.example.com/page.html?param1=value1¶m2=value2
在这个URL中,http://www.example.com/page.html 是服务器的基本路径,?param1=value1¶m2=value2 是查询字符串,包含了一些参数和它们的值。
要解析URL,我们可以使用JavaScript的window.location对象。window.location对象包含了当前页面的URL信息,通过访问window.location.search属性,我们可以获取查询字符串。
var url = window.location.search; // "?param1=value1¶m2=value2"
2、获取参数
接下来,我们需要从查询字符串中获取参数,查询字符串是一个由键值对组成的字符串,每个键值对用&分隔,每个键值对的键和值用=分隔,为了获取参数,我们可以先将查询字符串分割成数组,然后遍历数组,将每个键值对分割成键和值,将键和值存储在一个对象中,以下是实现这个功能的代码:
function getUrlParams() {
var params = {};
var queryString = window.location.search;
if (queryString) {
var pairs = queryString.split('&');
for (var i = 0; i < pairs.length; i++) {
var pair = pairs[i].split('=');
params[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1]);
}
}
return params;
}
在这个函数中,我们首先创建了一个空对象params,用于存储参数,我们获取查询字符串,并使用split()方法将其分割成数组,接着,我们遍历数组,将每个键值对分割成键和值,注意,我们需要使用decodeURIComponent()函数对键和值进行解码,以消除URL编码的影响,我们将键和值存储在params对象中,并返回该对象。
3、使用参数
现在,我们可以使用getUrlParams()函数获取URL中的参数了。
var params = getUrlParams();
console.log(params); // {param1: "value1", param2: "value2"}
通过调用getUrlParams()函数,我们可以获取到一个包含所有参数的对象,在这个例子中,我们可以看到,参数param1的值是value1,参数param2的值是value2,有了这些参数,我们就可以根据需要对网页进行相应的处理了。
通过JavaScript,我们可以方便地获取URL中的参数,我们需要解析URL,获取查询字符串,我们需要从查询字符串中获取参数,并将它们存储在一个对象中,我们可以使用这些参数对网页进行相应的处理,这种方法适用于各种场景,如表单提交、跳转链接等,希望本文能帮助你掌握如何在HTML中使用JavaScript获取URL中的参数。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/317389.html