dede获取栏目js文件
- 行业动态
- 2025-03-29
- 6
在Dedecms(简称Dede)中获取栏目JS文件,主要涉及到模板文件的编写和系统内置标签的使用,以下是关于如何在Dede中获取栏目JS文件的详细步骤:
一、确定需求
1、明确目的:
需要明确为什么需要在Dede中获取栏目JS文件,这通常是为了实现特定的前端功能,如动态加载内容、交互效果等。
2、分析需求:
根据网站的具体需求,确定哪些栏目或页面需要加载JS文件,以及这些JS文件需要实现什么功能。
二、查找并下载JS文件
1、查找JS文件:
Dede系统本身可能不直接提供栏目JS文件的下载链接,但通常这些文件会存储在服务器的某个目录中,如/js或/static/js等。
如果JS文件是第三方提供的,或者需要从其他来源获取,请确保你有合法的使用权,并遵循相关的版权和使用协议。
2、下载JS文件:
使用FTP客户端或文件管理器等工具,登录到你的服务器,找到存储JS文件的目录。
将所需的JS文件下载到本地计算机,以便后续在模板文件中引用。

三、在模板文件中引用JS文件
1、打开模板文件:
使用文本编辑器(如Notepad++、Sublime Text等)打开你需要修改的Dede模板文件,这通常是.htm或.php格式的文件,位于/templets目录下。
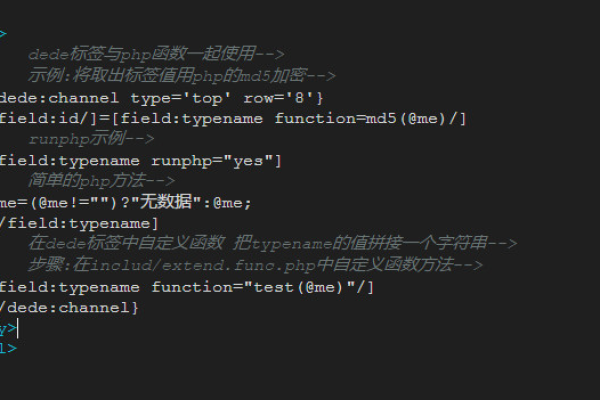
2、添加JS引用代码:
在模板文件的适当位置(通常是</head>标签之前或</body>标签之前),添加以下代码来引用JS文件:
<script src="[路径]/[文件名].js"></script>
[路径]应替换为JS文件在服务器上的实际路径,[文件名].js应替换为实际的JS文件名。
3、保存并上传模板文件:
保存对模板文件的修改,并通过FTP或其他方式将修改后的模板文件上传回服务器。

四、测试和调试
1、刷新页面:
在浏览器中访问包含JS引用的页面,检查JS文件是否成功加载。
2、检查控制台:
打开浏览器的开发者工具(通常按F12或右键选择“检查”),切换到“控制台”标签页,查看是否有任何错误或警告信息,如果有,根据错误提示进行调试和修复。
3、验证功能:
确保JS文件实现了预期的功能,如动态加载内容、响应用户交互等,如果发现问题,可能需要检查JS代码本身或调整模板文件中的引用方式。
通过以上步骤,你应该能够在Dede中成功获取并引用栏目JS文件,以实现特定的前端功能,需要注意的是,具体的实现方式可能会因Dede版本和网站结构的不同而有所差异,在进行实际操作时,请务必参考官方文档和社区资源,以确保正确性和稳定性。

相关问答FAQs
问:如果在Dede中找不到需要的JS文件怎么办?
答:如果Dede系统中没有提供所需的JS文件,你可以尝试从其他来源获取,如第三方库、开源项目或自定义开发,确保你有合法的使用权,并遵循相关的版权和使用协议,还可以考虑使用Dede的插件或扩展功能来实现类似的效果。
问:如何确保引用的JS文件在移动设备上也能正常工作?
答:为了确保引用的JS文件在移动设备上也能正常工作,建议采取以下措施:
1、使用响应式设计原则来编写CSS和JS代码,以确保在不同屏幕尺寸和分辨率下都能良好显示。
2、在引用JS文件时,尽量使用相对路径而不是绝对路径,以避免在不同环境下出现路径错误。
3、定期测试网站在移动设备上的兼容性和性能,及时发现并解决问题。