html如何连接js
- 行业动态
- 2024-04-05
- 3853
HTML如何连接JS

在HTML中,可以使用以下几种方式来连接JavaScript(JS):
1、内联JavaScript代码:
使用<script>标签将JavaScript代码放置在HTML文件中。
可以在整个HTML文件的头部或者底部放置<script>标签。
示例代码如下:
“`html
<!DOCTYPE html>
<html>
<head>
<!其他头部内容 >
<script>
// JavaScript代码
alert("Hello, World!");
</script>
</head>
<body>
<!页面内容 >
</body>
</html>
“`
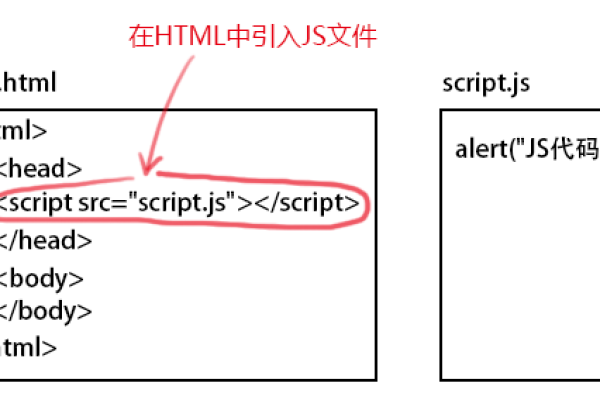
2、外部JavaScript文件:
创建一个单独的JavaScript文件(script.js),并将JavaScript代码保存在该文件中。
在HTML文件中,使用<script>标签引入该外部JavaScript文件。
示例代码如下:
“`html
<!DOCTYPE html>
<html>
<head>
<!其他头部内容 >
<script src="script.js"></script>
</head>
<body>
<!页面内容 >
</body>
</html>
“`
3、事件处理程序:
在HTML元素中使用JavaScript的事件处理程序,通过onclick、onmouseover等属性指定要执行的JavaScript函数或方法。
示例代码如下:
“`html
<!DOCTYPE html>
<html>
<head>
<!其他头部内容 >
<script>
function showAlert() {
alert("Button clicked!");
}
</script>
</head>
<body>
<!HTML元素 >
<button onclick="showAlert()">Click me</button>
<!页面内容 >
</body>
</html>
“`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/317077.html