萤之光下载
- 行业动态
- 2023-12-23
- 3
萤光云简介
萤光云是一款专为游戏服务器提供的高性能、高可用、高安全的云服务器托管服务,它采用全球节点分布式部署,确保用户在全球范围内都能获得快速稳定的访问体验,萤光云支持多种操作系统,如Linux、Windows等,满足不同游戏开发需求,萤光云还提供专业的技术支持团队,为用户提供7×24小时的贴心服务。
萤光云的Ping测试
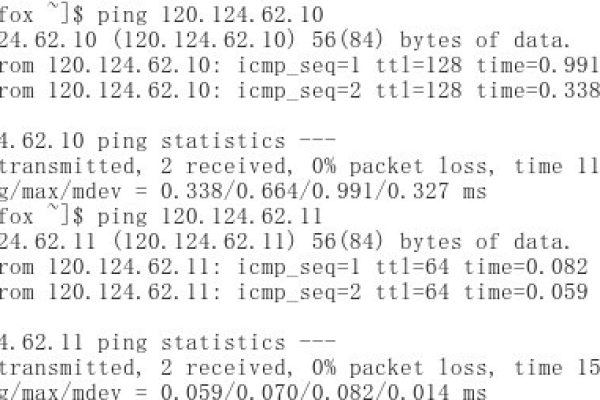
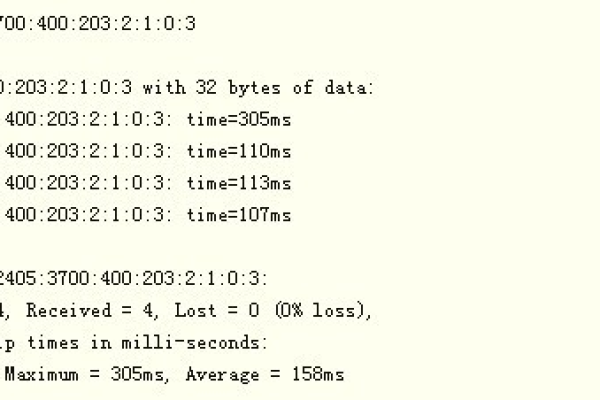
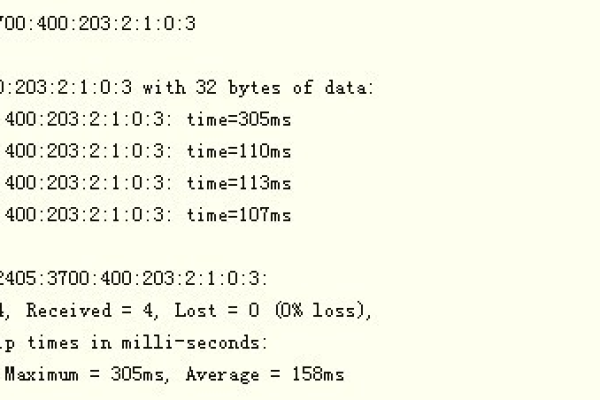
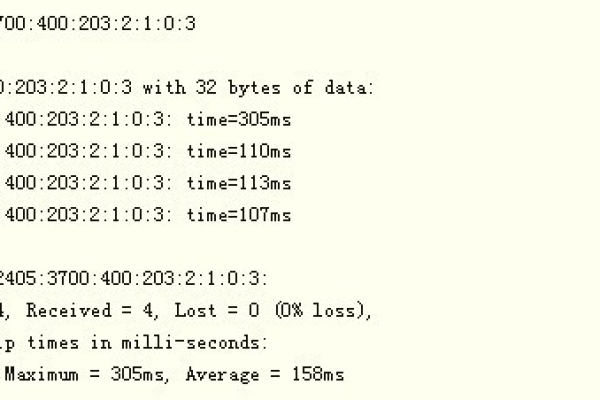
Ping测试是一种网络诊断工具,用于检测网络连接质量和延迟,在萤光云中,我们可以通过Ping命令来测试服务器的响应时间和丢包率,从而判断服务器的性能和稳定性。
1、打开命令提示符(Windows)或终端(Linux)。
2、输入以下命令:
ping 目标服务器IP地址
ping 192.168.1.100
3、按回车键开始执行命令,等待一段时间后,将显示服务器的响应时间和丢包率等信息。

萤光云的MTR在线测速
MTR(Multi-Thread Raster)是一种网络测速工具,可以模拟多个线程同时访问目标服务器,从而更准确地评估服务器的性能,在萤光云中,我们可以通过MTR在线测速功能来测试服务器的带宽和延迟。
1、打开MTR在线测速工具,通常可以在萤光云的管理控制台或者官方网站找到相关链接。
2、在输入框中输入目标服务器IP地址,然后点击“开始”按钮。
3、等待一段时间后,将显示服务器的带宽、延迟等信息,这些数据可以帮助我们了解服务器在实际使用中的性能表现。
萤之光开服时间与维护时间
萤之光作为一款高性能的游戏服务器托管服务,我们会根据客户需求进行不间断的运维和优化,我们的开服时间和维护时间可能会受到一定影响,为了给客户提供更好的服务体验,我们会在官方网站上提前公告开服时间和维护时间,敬请关注。

相关问题与解答
1、Q:萤光云支持哪些操作系统?
A:萤光云支持多种操作系统,如Linux、Windows等,满足不同游戏开发需求,具体可参考官网产品介绍。
2、Q:如何解决Ping测试时出现的丢包问题?
A:丢包问题可能是由于网络拥堵、服务器负载过高等原因导致的,可以尝试优化网络环境、增加服务器资源等方式来解决,如果问题依然存在,请联系萤光云技术支持寻求帮助。
3、Q:如何提高MTR在线测速的准确性?

A:要提高MTR在线测速的准确性,可以尝试以下方法:确保网络环境稳定;选择合适的线程数;避免在高峰时段进行测试等,也可以结合其他测速工具进行综合评估。
4、Q:如何查看萤光云的详细价格和套餐信息?
A:萤光云的价格和套餐信息可以在官网的产品介绍页面查看,具体包括各种配置的服务器价格、优惠活动等信息,如有疑问,请联系萤光云客服咨询。