上一篇
如何用html5写搜索框
- 行业动态
- 2024-04-05
- 2088
要用HTML5写一个搜索框,可以按照以下步骤进行:

1、创建一个HTML文件,例如search.html。
2、在文件中添加一个表单元素<form>,用于包含搜索框和其他相关元素。
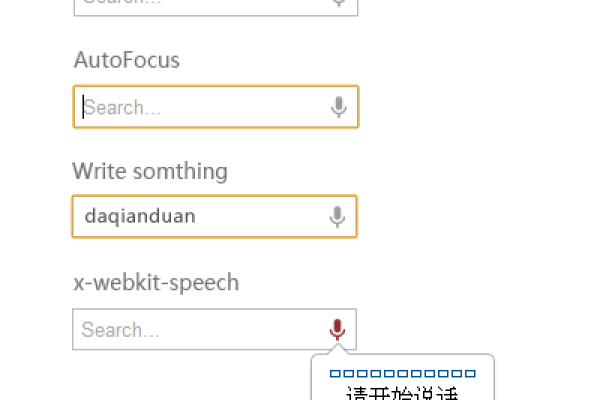
3、在表单中添加一个输入元素<input>,用于显示搜索框,设置该元素的类型为text,并为其添加一个描述性的标签<label>。
4、在表单中添加一个提交按钮<input type="submit">,用于提交搜索请求。
5、可选:为搜索框添加一些额外的属性和样式,例如边框、背景颜色等。
以下是一个简单的HTML5搜索框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Search</title>
<style>
/可选为搜索框添加样式 */
.searchbox {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
borderradius: 5px;
backgroundcolor: #f9f9f9;
}
</style>
</head>
<body>
<!创建一个表单 >
<form action="/search" method="get">
<!添加一个搜索框 >
<div >
<label for="search">Search:</label>
<input type="text" id="search" name="q">
</div>
<!添加一个提交按钮 >
<input type="submit" value="Search">
</form>
</body>
</html>
在这个示例中,我们创建了一个包含搜索框和提交按钮的表单,当用户输入关键词并点击提交按钮时,表单数据将被发送到服务器的/search路径进行处理。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/316926.html