如何生成shtml
- 行业动态
- 2024-04-05
- 3070
SHTML,全称是Server Side Includes HTML,是一种服务器端包含文件的HTML扩展名,它允许你在HTML页面中嵌入其他服务器生成的页面内容,这种技术主要用于动态网页开发,可以使得网页的内容更加丰富和灵活。

生成SHTML的步骤如下:
1、创建HTML文件:你需要创建一个HTML文件,这个文件将作为你的主页面,你可以在其中嵌入其他的SHTML文件。
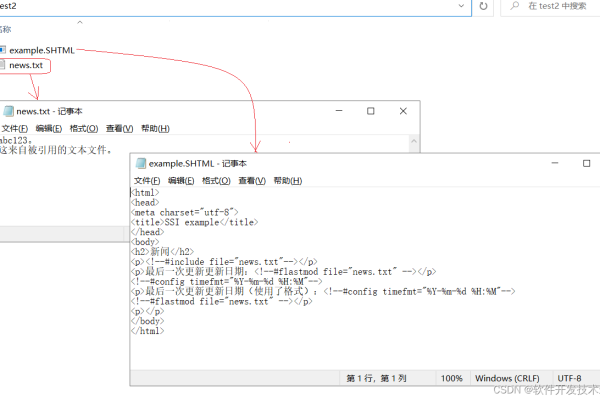
2、创建SHTML文件:你需要创建一些SHTML文件,这些文件将包含你想要在主页面中显示的内容,你可以使用任何文本编辑器来创建这些文件,例如Notepad++,Sublime Text等。
3、在HTML文件中嵌入SHTML文件:在你的HTML文件中,你可以使用<!#include virtual="/path/to/your/shtmlfile" >这样的语句来嵌入你的SHTML文件,这里的/path/to/your/shtmlfile是你的SHTML文件的路径,你需要将其替换为你实际的SHTML文件路径。
4、测试你的SHTML文件:你需要测试你的SHTML文件,确保它们能够正确地被嵌入到你的HTML文件中,你可以通过在浏览器中打开你的HTML文件来进行测试。
下面是一个简单的例子,演示了如何生成SHTML文件:
1、创建一个HTML文件,例如index.html,并添加以下内容:
<!DOCTYPE html>
<html>
<head>
<title>My SHTML Page</title>
</head>
<body>
<h1>Welcome to my SHTML page!</h1>
<!#include virtual="/header.shtml" >
<p>This is some content that will be included from a separate SHTML file.</p>
<!#include virtual="/footer.shtml" >
</body>
</html>
2、创建两个SHTML文件,例如header.shtml和footer.shtml,并添加以下内容:
header.shtml:
<!DOCTYPE html>
<html>
<head>
<title>My SHTML Page Header</title>
</head>
<body>
<h2>This is the header of my SHTML page.</h2>
</body>
</html>
footer.shtml:
<!DOCTYPE html>
<html>
<head>
<title>My SHTML Page Footer</title>
</head>
<body>
<h2>This is the footer of my SHTML page.</h2>
</body>
</html>
3、将这两个SHTML文件放在与你的HTML文件相同的目录下。
4、在浏览器中打开你的HTML文件,你应该能看到一个包含标题、头部、主体内容和尾部的页面,所有的这些内容都是从SHTML文件中嵌入的。
这就是如何生成SHTML文件的基本步骤,通过这种方式,你可以创建出非常灵活和动态的网页,而不需要每次更改内容时都去修改主页面。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/316755.html