如何实现咸宁网站建设,咸宁网站建设的关键点
- 行业动态
- 2024-04-29
- 4346
咸宁网站建设需规划明确目标、选择合适域名和主机,设计用户友好界面,优化SEO,保证网站安全,定期维护更新。关键点是目标明确、用户体验、安全性和持续更新。
咸宁网站建设的关键点
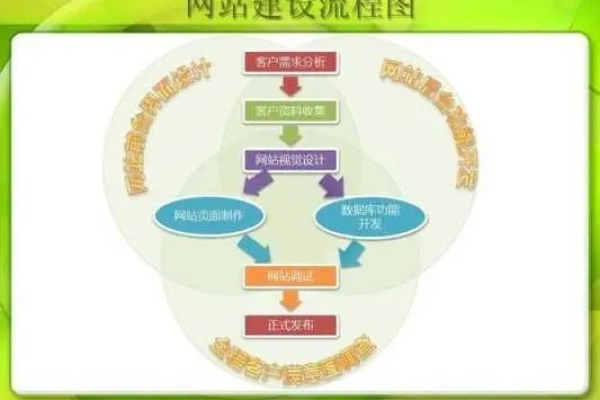
在建设一个咸宁本地的网站时,需要考虑多个方面来确保网站的成功,以下是一些关键点,它们可以帮助你规划和实施一个有效的网站建设项目:
1. 明确目标和受众
确定目的:建立网站的目的是提供信息、销售产品或服务,还是其他?
了解受众:谁是你的目标用户?他们的需求和偏好是什么?
2. 选择合适的域名和主机
域名选择:选择一个简单易记且与业务相关的域名。
主机服务:选择一个可靠且具有良好客户支持的主机提供商。
3. 网站设计与布局
界面设计:设计一个简洁、专业且易于导航的用户界面。
响应式设计:确保网站在不同设备上都能正常显示。

4. 内容开发
质量内容:创建高质量、原创且相关的内容。
SEO优化:优化内容以提高搜索引擎排名。
5. 功能实现
交互性:添加表单、调查或其他互动元素。
电子商务功能:如果适用,集成在线支付和购物车系统。
6. 测试与发布
功能测试:确保所有链接、表单和脚本正常工作。

性能测试:检查网站的加载速度和稳定性。
7. 营销与推广
社交媒体:利用社交媒体平台推广网站。
本地营销:针对咸宁地区进行特定的本地化营销活动。
8. 维护与更新
定期更新:定期更新内容和软件以保持网站的活力。
监控分析:使用分析工具监控网站流量和用户行为。
9. 法律合规性

隐私政策:制定并公布隐私政策。
版权信息:确保所有内容都有适当的版权声明。
10. 客户服务
联系方式:提供清晰的联系方式和客户支持。
反馈机制:设置反馈渠道以便收集用户意见。
通过考虑以上关键点,你可以为咸宁地区建立一个功能全面、用户友好的网站,不仅能够吸引访问者,还能满足他们的需要,从而实现网站的目标。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31621.html