html如何让调用的视频从指定帧开始播放
- 行业动态
- 2024-04-01
- 3527
在HTML中,可以使用<video>标签来调用视频,并通过设置currentTime属性来指定视频从哪一帧开始播放,下面是一个详细的步骤和小标题:

1、创建一个HTML文件:
“`html
<!DOCTYPE html>
<html>
<head>
<title>视频从指定帧开始播放</title>
</head>
<body>
<!在这里添加视频代码 >
</body>
</html>
“`
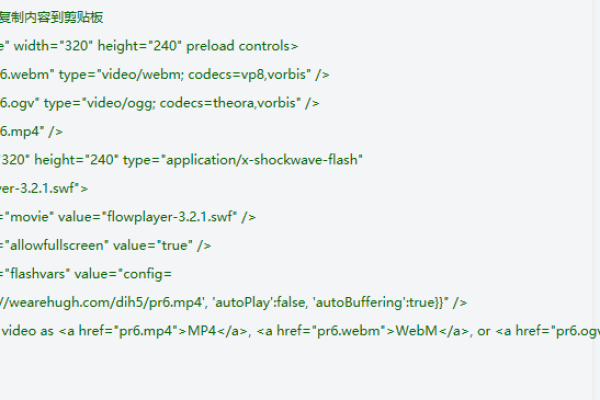
2、在<body>标签内添加<video>标签:
“`html
<video id="myVideo" width="320" height="240">
<source src="yourvideofile.mp4" type="video/mp4">
您的浏览器不支持HTML5视频。
</video>
“`
3、使用JavaScript设置视频的起始帧:
“`html
<script>
// 获取视频元素
var video = document.getElementById("myVideo");
// 设置起始帧的时间(单位为秒)
var startFrameTime = 10; // 从第10秒开始播放
// 将视频的当前时间设置为起始帧的时间
video.currentTime = startFrameTime;
</script>
“`
4、保存并打开HTML文件,在浏览器中预览效果,视频将从指定的帧开始播放。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/316201.html