html如何设置编码格式
- 行业动态
- 2024-04-07
- 4841
HTML设置编码格式的方法如下:
1、使用meta标签设置编码格式
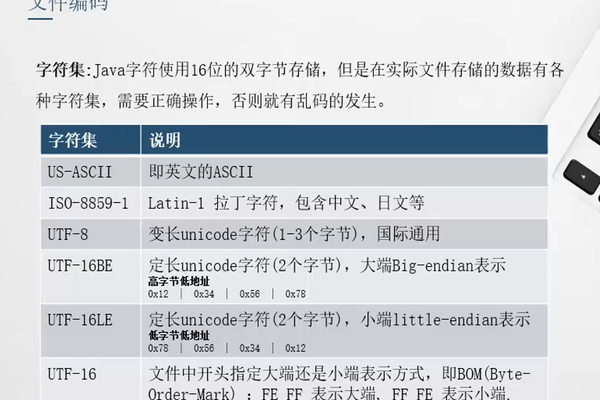
在HTML文档的头部添加meta标签,通过设置httpequiv属性为"ContentType",可以指定网页的编码格式,常用的编码格式有UTF8、GBK等。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>网页标题</title>
</head>
<body>
<!网页内容 >
</body>
</html>
“`
2、使用charset属性设置编码格式
在HTML文档的head标签内部,可以使用style标签或者link标签来引入外部CSS文件或JavaScript文件时,通过设置charset属性为指定的编码格式,可以确保文件的正确解析。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body { fontfamily: Arial, sansserif; }
</style>
<script src="script.js" charset="UTF8"></script>
<link rel="stylesheet" href="style.css" charset="UTF8">
</head>
<body>
<!网页内容 >
</body>
</html>
“`
3、使用PHP设置编码格式
如果使用PHP编写动态网页,可以在PHP脚本中通过设置header函数的ContentType参数来指定网页的编码格式,这样可以确保服务器返回的内容以指定的编码格式进行解析。
示例代码:
“`php
<?php
header(‘ContentType: text/html; charset=UTF8’);
?>
“`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/316197.html