html 5兼容性如何设置
- 行业动态
- 2024-04-05
- 3296
HTML5兼容性设置主要包括以下几个方面:

1、DOCTYPE声明
在HTML文档的开头添加正确的DOCTYPE声明,以确保浏览器使用正确的解析模式,对于HTML5文档,可以使用以下DOCTYPE声明:
<!DOCTYPE html>
2、HTML元素和属性
确保使用的HTML元素和属性符合HTML5规范,使用<header>、<nav>、<section>等新的语义标签,而不是旧的<div>标签,使用新的属性,如placeholder、required等。
3、CSS3样式
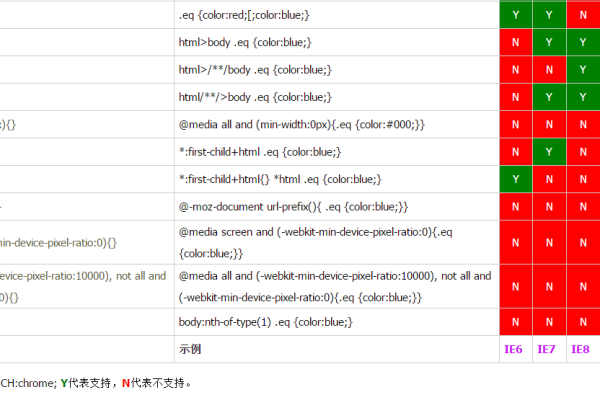
使用CSS3样式来美化页面,但需要注意不同浏览器对CSS3的支持程度不同,可以使用CSS前缀来提高兼容性,
webkittransform: rotate(45deg); /* Chrome, Safari, Opera */ moztransform: rotate(45deg); /* Firefox */ mstransform: rotate(45deg); /* IE9 */ otransform: rotate(45deg); /* Opera */ transform: rotate(45deg); /* Standard syntax */
4、JavaScript特性
在使用JavaScript特性时,也需要考虑浏览器兼容性,可以使用ES5或更早版本的语法,或者使用JavaScript库(如jQuery)来简化兼容性问题。
5、媒体查询
使用CSS3的媒体查询功能来实现响应式布局,但同样需要注意浏览器支持情况,可以使用Modernizr库来检测浏览器是否支持媒体查询。
6、其他兼容性技巧
还有一些其他的兼容性技巧,如使用<figure>和<figcaption>标签来表示图片和标题,使用<audio>和<video>标签来嵌入音频和视频等。
要提高HTML5的兼容性,需要关注浏览器支持情况,使用合适的标签、属性和样式,以及采用一些兼容性技巧,以下是一个简单的兼容性表格:
| 功能/特性 | 支持情况 | 解决方案 |
| DOCTYPE声明 | HTML5:推荐使用 | 确保文档开头有正确的DOCTYPE声明 |
| HTML元素和属性 | HTML5新元素和属性 | 使用新的语义标签和属性 |
| CSS3样式 | 不同浏览器支持程度不同 | 使用CSS前缀或JavaScript库 |
| JavaScript特性 | ES5或更早版本语法 | 使用ES5语法或JavaScript库 |
| 媒体查询 | 不同浏览器支持程度不同 | 使用Modernizr库检测支持情况 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/316090.html