上一篇
html如何把图片作为背景
- 行业动态
- 2024-04-07
- 4691
要将图片作为背景,可以使用CSS的backgroundimage属性,下面是详细的步骤和小标题:

1、准备图片资源:
选择一张合适的图片作为背景。
确保图片文件位于与HTML文件相同的目录中,或者提供正确的路径。
2、在HTML文件中添加一个元素:
在HTML文件中选择一个元素,例如<div>、<body>或<section>等。
为该元素添加一个唯一的标识符(ID)或类名(Class)。
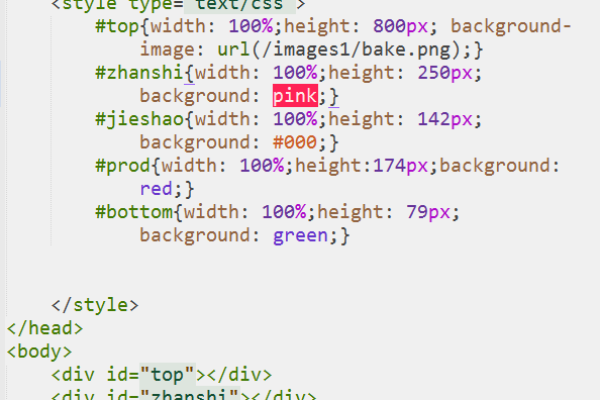
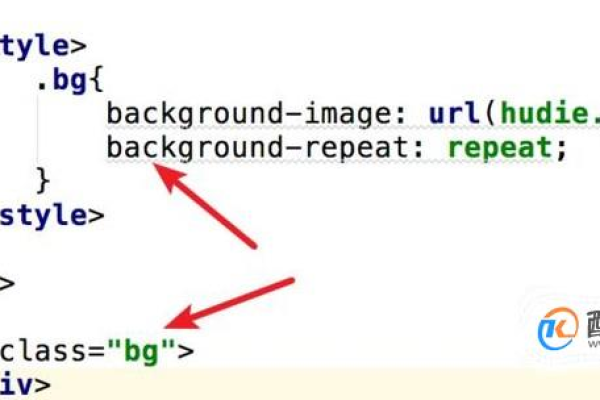
3、使用CSS设置背景图片:
在HTML文件的<head>标签内添加<style>标签。
使用CSS选择器选择刚刚添加的元素。
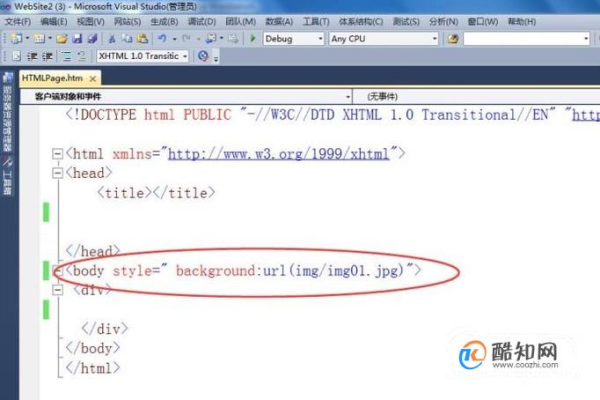
使用backgroundimage属性设置背景图片。
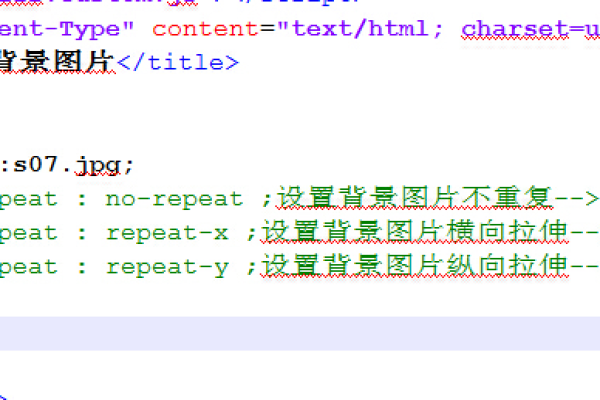
4、调整背景图片的属性:
使用CSS的其他属性来调整背景图片的位置、大小和重复方式等。
可以使用backgroundposition属性设置图片的起始位置,使用backgroundsize属性设置图片的大小,使用backgroundrepeat属性设置图片的重复方式等。
下面是一个示例代码,演示如何将图片作为背景:
<!DOCTYPE html>
<html>
<head>
<style>
/* 选择要设置为背景的元素 */
#myElement {
/* 设置背景图片 */
backgroundimage: url('path/to/your/image.jpg');
/* 设置背景图片的位置 */
backgroundposition: center;
/* 设置背景图片的大小 */
backgroundsize: cover;
/* 设置背景图片不重复 */
backgroundrepeat: norepeat;
}
</style>
</head>
<body>
<!创建一个元素并为其添加唯一标识符 >
<div id="myElement">这是一个带有背景图片的元素</div>
</body>
</html>
在上面的示例中,我们创建了一个具有唯一标识符myElement的<div>元素,并将其背景设置为指定的图片,通过修改CSS样式表中的属性值,可以根据需要调整背景图片的位置、大小和重复方式等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315983.html