html如何输入顿号
- 行业动态
- 2024-04-05
- 3488
在HTML中,顿号(、)是一个全角字符,用于表示并列关系,要在HTML中输入顿号,可以使用以下几种方法:

1、直接输入
在HTML代码中,可以直接输入顿号字符(U+3001),如下所示:
<p>苹果、香蕉、橙子</p>
2、使用字符实体
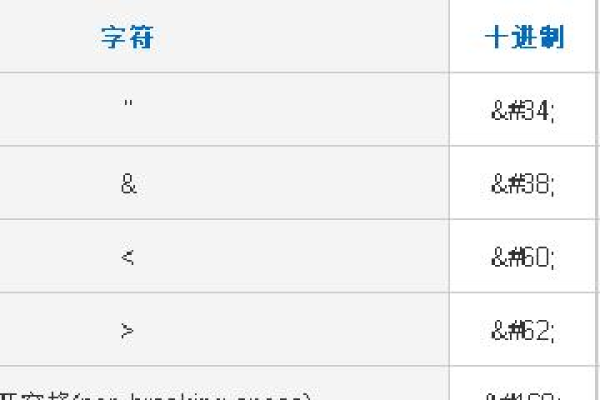
HTML中有一些字符实体,可以用来表示一些特殊的字符,包括顿号,字符实体以&开头,后跟字符的Unicode编码,对于顿号,其Unicode编码为U+3001,可以使用字符实体·来表示顿号,如下所示:
<p>苹果·香蕉·橙子</p>
3、使用CSS样式
除了直接输入或使用字符实体外,还可以使用CSS样式来设置文本中的顿号,需要在HTML文档的<head>标签内添加一个<style>标签,然后在其中定义一个自定义的类,如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
.emdash {
marginleft: 0.25em;
marginright: 0.25em;
}
</style>
</head>
<body>
接下来,在需要插入顿号的地方,将文本包裹在一个<span>标签内,并为其添加刚刚定义的类名emdash,如下所示:
<p><span >苹果</span>、香蕉、橙子</p>
这样,浏览器会自动将文本中的顿号替换为自定义的样式,使其呈现为一个短横线的效果,这种方法的好处是可以在不影响文本内容的情况下,实现对顿号的显示和隐藏,可以通过JavaScript或jQuery来控制.emdash类的显示和隐藏,从而实现对顿号的动态切换。
4、使用富文本编辑器插件
如果使用的是富文本编辑器(如TinyMCE、CKEditor等),通常这些编辑器都支持直接插入特殊字符,包括顿号,在这些编辑器的工具栏中,可以找到“特殊字符”或“插入符号”之类的按钮,点击该按钮后,会弹出一个包含各种特殊字符的列表,从中选择顿号即可插入到文本中。
在HTML中输入顿号的方法有四种:直接输入、使用字符实体、使用CSS样式和使用富文本编辑器插件,这些方法各有优缺点,可以根据实际需求选择合适的方法,需要注意的是,在使用字符实体或CSS样式时,可能会影响文本内容的显示和布局,因此在使用时要谨慎。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315964.html