如何用html制作网页
- 行业动态
- 2024-04-07
- 4575
制作网页可以使用HTML语言,下面是详细的步骤和小标题:

1、创建HTML文件:
打开一个文本编辑器(如记事本、Sublime Text等)。
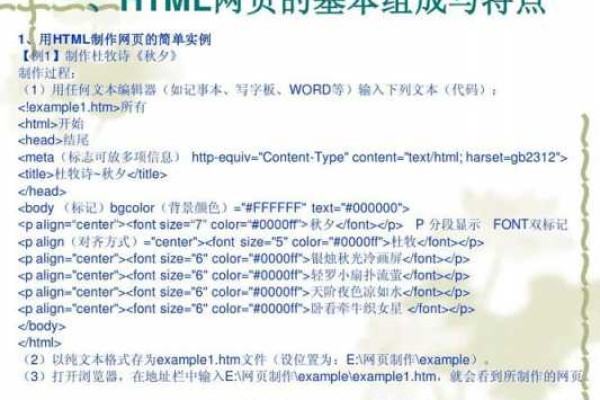
在文件中输入以下代码:<!DOCTYPE html>。
保存文件,将文件扩展名设置为.html(index.html)。
2、编写HTML结构:
在文件中输入以下代码:<html>。
在<html>标签内,输入以下代码:<head>。
在<head>标签内,输入以下代码:<title>。
在<title>和</title>之间输入网页的标题。
在<head>标签内,输入以下代码:<body>。
在<body>标签内,将放置网页的内容。
3、添加内容到网页:
在<body>标签内,输入以下代码:<h1>。
在<h1>和</h1>之间输入一级标题的内容。
在<body>标签内,输入以下代码:<p>。
在每个<p>标签内,输入段落的内容。
在<body>标签内,可以继续添加其他元素,如表格、图像、链接等。
4、添加表格到网页:
在<body>标签内,输入以下代码:<table>。
在每个表格行中,输入以下代码:<tr>。
在每个表格单元格中,输入以下代码:<td>。
在每个表格单元格中,输入要显示的内容。
在每个表格单元格后,输入以下代码:</td>。
在每个表格行后,输入以下代码:</tr>。
在每个表格后,输入以下代码:</table>。
5、保存并预览网页:
保存HTML文件。
使用浏览器打开该HTML文件(双击文件或通过浏览器选择打开文件)。
网页将在浏览器中显示出来。
以上是使用HTML制作网页的基本步骤和小标题,可以根据需要添加更多的内容和样式来美化网页。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315813.html